This is a Growth Marketing SEO Test related to building Twitter followers and increasing Twitter engagement.
Below are Tweetable images related to Growth Hacking and SEO, each tweet uses a different version of the image (different colours) and different Twitter hashtags like #GrowthHacking #SEM #SMM #SEO etc… Adding #HashTags to Tweets means the Tweets show up when Twitter users search for Tweets with those hashtags.
The Art of SEO Marketing is NOT to Trick Search Engines – Red Tweet
The art of #SEO #Marketing is NOT to trick #Search Engines. #SocialMedia #GrowthHack #SEM #SMM
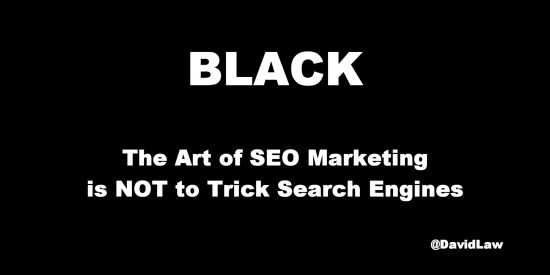
I’m hoping the SEO message is obvious (unless you are colour blind). The image has a background colour or pattern like Red or Rainbow Swirls etc…, but the text says it’s BLACK.
That’s how some SEO consultants optimizing a site treat user visible content vs what they want Google to ‘see’. Don’t trick search engines, present Google etc… with the same content you present your users.
The Art of SEO Marketing is NOT to Trick Search Engines – Rainbow Colours Tweet
The art of #SEO #Marketing is NOT to trick #Search Engines. #Twitter #DigitalMarketing #SMO
The Art of SEO Marketing is NOT to Trick Search Engines – Yellow Tweet
The art of #SEO #Marketing is NOT to trick #Search Engines. #Business #VisualMarketing #SEM
The Art of SEO Marketing is NOT to Trick Search Engines – Vivid Green Tweet
The art of #SEO #Marketing is NOT to trick #Search Engines. #SocialMediaPromotion #SMM
The Art of SEO Marketing is NOT to Trick Search Engines – Black Tweet
The art of #SEO #Marketing is NOT to trick #Search Engines. #Google #Promotion #GrowthHacking
The Art of SEO Marketing is NOT to Trick Search Engines – Green Swirls Tweet
The art of #SEO #Marketing is NOT to trick #Search Engines. #OnlinePromotion #GrowthHack #SEM
The Art of SEO Marketing is NOT to Trick Search Engines – Aqua Tweet
The art of #SEO #Marketing is NOT to trick #Search Engines. #ContentMarketing #GrowthHack #SMO
The Art of SEO Marketing is NOT to Trick Search Engines – Rainbow Swirls Tweet
The art of #SEO #Marketing is NOT to trick #Search Engines. #SocialMediaMarketing #Promotion #SEM
Why So Many SEO Marketing Tweets?
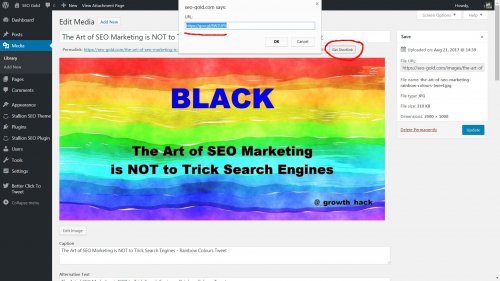
As it’s not easy to setup multiple Tweet links to the SAME webpage which use different images I used WordPress image attachment pages as a work around, the Tweets link to the attachment pages, not to this article. Click on one of the images below, it opens to a WordPress attachment page.
Although I built this for me to promote this site and my Twitter accounts feel free to Tweet them to your accounts, as there are relevant HashTags attached to each Tweet it will increase engagement to your Twitter account.
First: it’s nice to have multiple options, overtime I and others can Tweet different ones rather than keep re-tweeting the same Tweets.
Second: others can Tweet the above directly to their Twitter accounts, I gain Twitter links back to this site and links to my Twitter accounts, those who Tweet the above don’t have to create their own Tweets (a couple of clicks and done).
Third: I have multiple SEO/Marketing relevant Twitter accounts, the above SEO marketing images promote different Twitter accounts. Saves me a lot of time managing things to Tweet.
How Does It All Work?
To achieve the above was complicated.
This site runs under WordPress using the Stallion Responsive SEO Theme I developed. Stallion includes an attachment theme template (the single-attachment.php file) which means I can link to attachment pages rather than images: click the images above, they open new webpages, those are attachment pages and the output can be modified via the WordPress single-attachment.php template file.
Stallion also includes a javascript based URL cloaking script which stops wasting link benefit on the Tweet links. Not absolutely required for this to work, but why waste link benefit on links to Twitter. Other SEO experts might recommend using rel=”nofollow” for social media like links and though this stops link benefit passing through the link, it stops it by deleting the link benefit: nofollow deletes link benefit! The javascript method I use is like the link doesn’t exist at all to Google etc…
SEO note: be careful with javascript based link cloaking, the Tweet links above are at worst straying into the greyhat SEO arena, but as I’m not trying to manipulate Google results (they are Twitter share links, the URLs aren’t spiderable by Google) it should be OK with Google.
I also used modified versions of the following plugins:
Better Click to Tweet Plugin : Generates the Tweet Links via a shortcode, my modified version works with the Stallion Responsive link cloaking and outputs a simple “Tweet” link which matches the theme colour scheme.
Goo.gl Plugin : Creates a shortened URL (for example https://goo.gl/7x25H7 is the short link to this article). It’s a simple plugin, I edited the Google API code (it was hard coded into the plugin) so I could track clicks etc… from my Google account and also had to make a small code modification so attachment pages generated a Goo.gl shortened URL (original plugin output nothing on attachment pages).
Update: Decided to stop using the Goo.gl Plugin and now use the default WordPress shorturls with format https://seo-gold.com/?p=7. Makes life a little simpler, more automated and one fewer plugin needed.
Each SEO marketing image is uploaded like you would any image in WordPress. Since I was adding multiple images which are closely related I used the file name format:
the-art-of-seo-marketing-tweet-COLOUR.jpg
This is important because the filename is used for the WordPress permalink to the attachment pages like: https://seo-gold.com/the-art-of-seo-marketing-is-not-to-trick-search-engines-tweet/the-art-of-seo-marketing-tweet-red/.
WordPress takes the URL of the main Post (this Posts URL) and adds the image file name to the end: this assumes you have selected “Settings” >> “Permalinks” : “Post Name”.
It’s worth taking a little bit of time to name/rename images with SEO in mind, Google can parse keywords from image filenames and URLs like the one above, so Google parses the following keywords from the attachment page URL and similar from the filename itself:
seo gold com the art of seo marketing is not to trick search engines tweet the art of seo marketing tweet red
SEO note: Keywords within a URL (and image filenames) are a small SEO ranking factor, so don’t worry excessively about it, don’t worry about filler words (the, and, in etc…) and don’t worry about repeating keywords. Aim for the keyword(s) targeted to be in there somewhere, the SEO ranking factor is so small it’s not going to push a webpage to top 5 in Google just because your image filenames are optimized AND relevant to the image.
Update: no longer do these steps start
After publishing the WordPress Post the next step was opening the attachment pages one by one to find their Goo.gl short URLs. Open an attachment URL (in a browser) and view page source (Right Click on the webpage, click “View Page Source”), find the line (will be near the top) that looks like this:
<link rel='shortlink' href='https://goo.gl/nadHjL' />
Copy the https://seo-gold.com/the-art-of-seo-marketing-is-not-to-trick-search-engines-tweet/the-art-of-seo-marketing-tweet-red/ URL part.
Update: Found an easier way to get the Goo.gl shortlink URLs, the Goo.gl plugin adds a button on the Attachment Page Edit screen, go to “Media” >> “Library” Edit the relevant image and click the “Get shortlink” button.
Update: no longer do these steps end
If you haven’t installed a URL shortener plugin like the Goo.gl plugin you’ll see the default WordPress shortlink when viewing the page source:
<link rel='shortlink' href='https://example.com/?p=3' />
You can use this default WordPress shortlink, (that’s what I do) but it might not be as short: depends on your domain name and where WordPress is installed etc… In the example above the Goog.gl URL is 21 characters, the example.com default WordPress version is 24 characters, if I used the default ones for this site https://seo-gold.com/?p=7 it would be a minimum 25 characters: would soon be 26 when Post ID 10 is created and 27 when I post 100 Posts. If you have a long domain name, install a URL shortener plugin, we only have 280 characters for a Tweet, every one counts.
Next I built the Better Click to Tweet Plugin shortcode like this:
[bctt tweet="The art of #SEO #Marketing is NOT to trick #Search Engines. #SocialMedia #GrowthHack #SEM #SMM" prompt="Tweet Red SEO Marketing Image" via="no" url="https://seo-gold.com/?p=25"]
The above shortcode was used within the main post below each SEO marketing image, it outputs a clickable link with anchor text “Tweet Red SEO Marketing Image”. This link uses the Stallion Responsive link cloaking feature, it’s not actually a link, but looks and acts like a clickable link for visitors with javascript enabled.
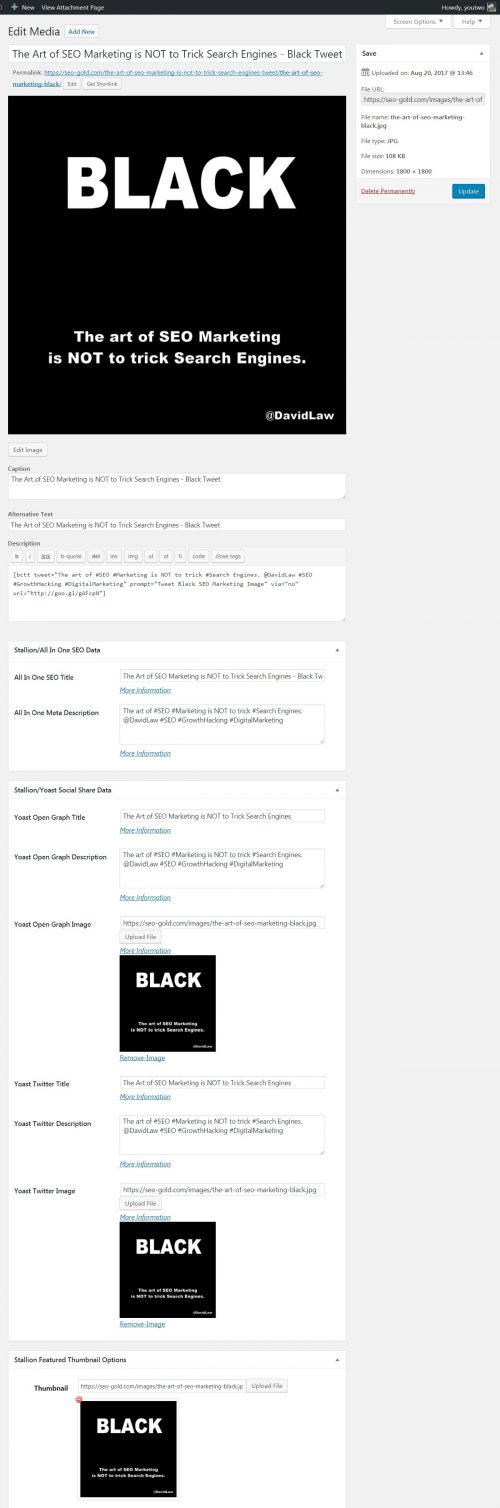
Next step was editing each attachment page (found under “Media” >> “Library”) to also add the Better Click to Tweet Plugin shortcode and relevant Stallion Responsive social media sharing data (see screenshot below).
Update: I no longer do this manually, added the feature to a plugin, the relevant code is added automatically now: adds the title tag of the image attachment as a Tweet text, I then manually modify it for a better Twitter output.
Needed to set a relevant Twitter sharing title and image etc… With the above it means no matter how the attachment pages are Tweeted they use the right Tweet text and use the right images.
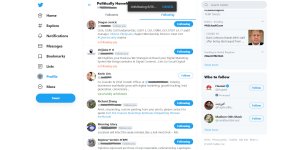
For Twitter shared images aim for images with the width of the image being twice the height (2:1 ratio) and the Tweets/reTweets will look like the screenshot below:
All the Twitter shareable images above for example are 2000px by 1000px. When images have the 2:1 ratio (minimum size 440px by 220px), Twitter will show the images in the correct ratio (like the screenshot above). If your shareable Twitter images are a different ratio Twitter shares them as smaller thumbnails (doesn’t look as good = lower engagement).
David Law