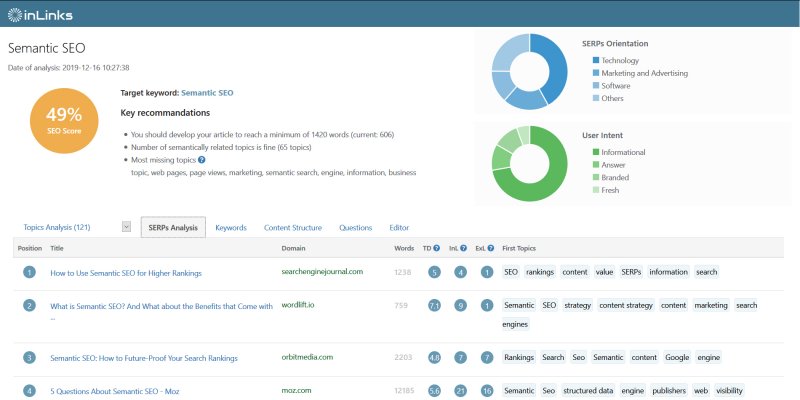
I was checking out a new SEO tool called InLinks, part of the InLinks software adds automatic semantically relevant internal links from within body text content using JavaScript, that’s SEO JavaScript links.
Adding semantically relevant internal links could save me and other webmasters a LOT of time. Right now (January 2020) I add internal text links manually: the link to the left was added manually.
Adding internal links manually is the best SEO way to add links, BUT they take a serious amount of time!
If their JavaScript SEO InLinks is an affordable and effective semantic SEO tool to generate semantically relevant internal links from within body text I’d use it as part of my silo SEO internal linking strategy.
For example I want this article linked internally from other relevant SEO Test like articles ASAP after publication, to achieve this might mean editing 20+ WordPress Posts searching through the body text of each WordPress Post looking for semantically relevant phrases to link from!!!
Would be great for it to be achieved automatically via an affordable semantic SEO tool, even if it did add the links using JavaScript.
Why Test if Google Indexes SEO JavaScript Links?
The InLinks SEO tool looks interesting, but it uses JavaScript to generate the semantically relevant internal text links. This threw up an SEO red flag, in the past Google has struggled to index some forms of JavaScript generated content including links, normally SEO’s wouldn’t advise creating important links using JavaScript just in case Google doesn’t spider and index them.
The SEO test question is can Google index JavaScript links created AFTER the main HTML source code has been rendered which when viewing HTML source does NOT include the links?
The above will have lost some readers, so here’s an example and a live JavaScript SEO test.
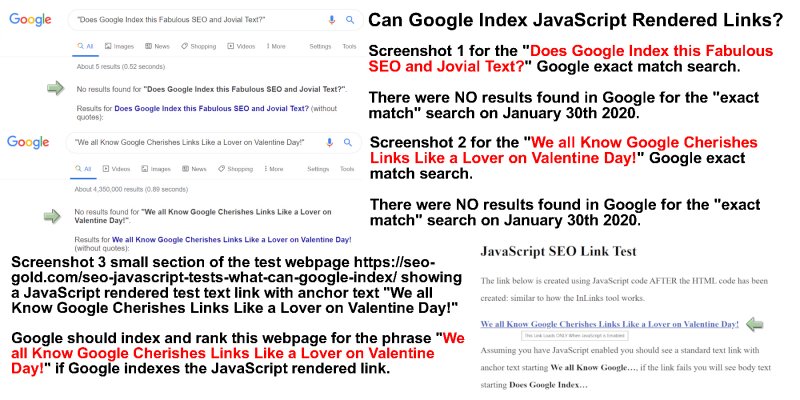
JavaScript SEO Link Test
The link below is created using JavaScript code AFTER the HTML code has been created: similar to how the InLinks tool works.
Does Google Index this Fabulous SEO and Jovial Text?
Assuming you have JavaScript enabled you should see a standard text link with anchor text starting We all Know Google…, if the link fails you will see body text starting Does Google Index…
I’ve included a little bit of JavaScript code just for this webpage (this is the actual js file: https://seo-gold.com/inlinks-js.js) which automatically changes some highly unique body text to a text link with highly unique anchor text.
If you see the link it was generated AFTER the webpage had loaded the main HTML source code, this is important: view HTML source of this webpage and you will NOT find the code for the above text link. Google can also ‘see’ the HTML source code, so could chose to:
- Only index the HTML source code (what we see when viewing HTML source)
- Only index the JavaScript generated code
- Index both the HTML source code and the JavaScript generated code
10 years ago Google could NOT ‘see’ the above test text link, it would in effect be a hidden text link: Google would have spidered, indexed and ranked the body text we can’t see in a browser when JavaScript is active, but CAN see when viewing HTML source, but wouldn’t be able to detect the JavaScript link.
10 years ago option 1 would be true.
In 2020 that is no longer the case, Google ‘sees’ roughly what we see in a browser, Google understands the DOM (Document Object Model), Google can ‘see’ the link above and can spider and index it passing SEO value to the linked to webpage. Googlebot knows in the HTML source is some body text that users don’t see, so it ignores that body text and instead indexes and ranks the JavaScript generated text link because that’s what most users see (most users have JavaScript enabled browsers/devices).
In 2020 option 2 is true.
10 years ago Google would have failed to index JavaScript rendered links, Google would have spidered, indexed and ranked the original text content because it wasn’t advanced enough to ‘see’ what the JavaScript code had changed.
In 2020 Google is on the verge of seeing webpages like we see webpages and in this JavaScript SEO link test we see a text link and Google sees a text link.
Remember when creating content Google can ‘see’ your HTML source code (like we see when viewing source code in a browser) AND Google can ‘see’ similar to what users see in a browser window, mobile device etc… and Google preferentially chooses to index/rank what users see AFTER CSS and JavaScript code has changed the output.
I won’t go into how Google does this, but it’s really cool.
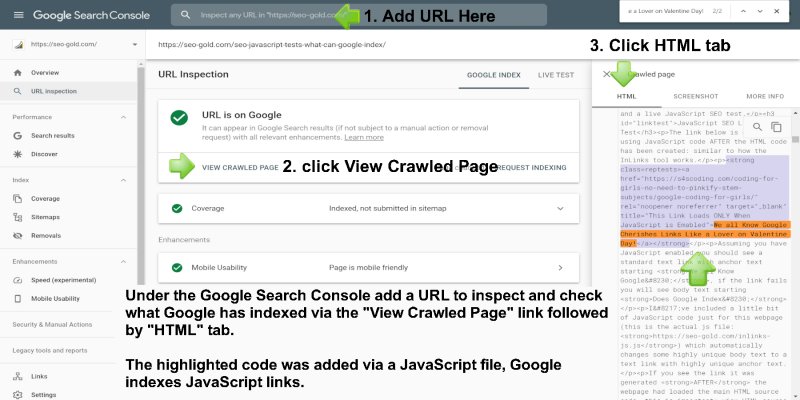
SEO Proof Google Indexes JavaScript Links
My JavaScript SEO link test above is roughly how the InLinks semantic SEO tool works: the only difference is the InLinks JavaScript code converts body text to text links without changing the text rendered.
Trying to prove Google has indexed the link version or the body text version when the text is unchanged is difficult to test SEO wise, hence why I’m testing with two unique phrases: it’s much easier to check the SEO results.
SEO Testing Tip: I’m using two unique phrases so when this webpage is indexed we can easily search Google for the two unique phrases using an “exact match Google search” (simply surrounding a phrase with “speech marks” limits Google search results to the exact phrase only) to see which one Google indexes. Had I replaced a phrase like “Does Google See This Crazy Link” (in January 2020 no webpage on the Internet used that exact phrase, makes it easy to search for) and replaced it with a text link “Does Google See This Crazy Link“, how would we know for sure which version Google indexed? Searching Google for the phrase “Does Google See This Crazy Link” will find this webpage whether the test phrase is body text or a text links anchor text.
Can you see the SEO testing problem? The solution is use two unique test phrases.
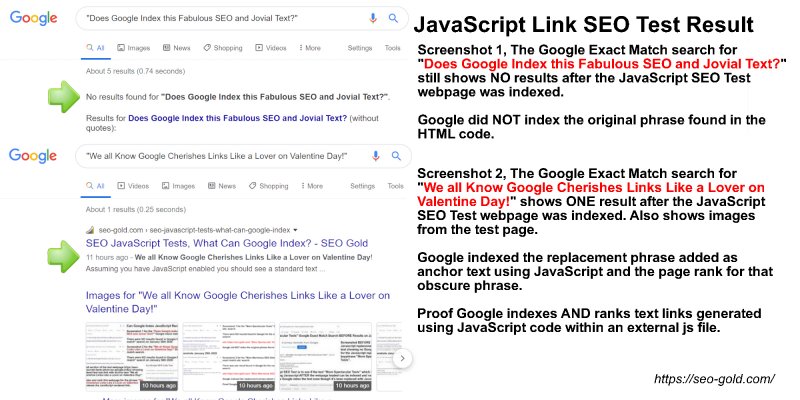
JavaScript SEO Link Test Results
A combination of 2 after screenshots showing the results for a JavaScript SEO link test to prove Google indexes JavaScript rendered links. See the earlier before screenshots for this JavaScript SEO link test.
Screenshot 1 is a Google “exact match” search (surrounded by “speech marks”) for a phrase with still NO results on the Internet on January 31st 2020.
This text is used as standard body text as part of a SEO JavaScript Link Test earlier on this webpage, the screenshot was taken AFTER Google had spidered/indexed the JavaScript test webpage.
If Googlebot indexed the body text which Googlebot can ‘see’ via the HTML source code, this Google search would have found it. Google chose NOT to index/rank this body text which was changed (hidden) using JavaScript.
The first phrase can be seen by Viewing HTML Source Code (“Right Click” > “View Source”) of this webpage in a browser like Google Chrome.
Search the HTML source code for “Assuming you have JavaScript enabled” and you’ll find the test phrase just before that text. You can also see the test phrase within the screenshot above (screenshot 1).
Note: I can’t use the test phrase here, it will break the JavaScript SEO test.
Screenshot 2 is a Google “exact match” search (surrounded by “speech marks”) for a phrase which had NO results on the Internet on January 30th 2020 (before the SEO test went live), but after Google spidered/indexed this SEO test webpage on January 31st 2020 there’s a positive result.
This SEO test webpage is ranked number ONE for the test phrase which was added as anchor text as part of a text link via a JavaScript js file.
This text is only found inside a JavaScript file at https://seo-gold.com/inlinks-js.js, this js file is loaded on this Webpage using this code:
The above JavaScript file searches through the HTML source code of this webpage for the class reptests, when an element with the reptests class is found the JavaScript code replaces the content of the element with a text link with highly unique anchor text (the text searched for in screenshot 2).
Note: I can’t use the test phrase here, it will break the JavaScript SEO test.
Google indexed the replacement phrase added as anchor text using JavaScript and the page ranks for that obscure phrase.
This is clear proof Google indexes AND ranks text links generated using JavaScript code within an external js file.
None Link JavaScript SEO Test Results
Also see an earlier similar JavaScript test, the only difference is it replaces one unique text phrase with another unique text phrase (like above), but without the link element.
Note: By documenting the JavaScript SEO test here I have to use the two unique test phrases and this will break the current SEO test results, after the test is broken I’ll change the two SEO test phrases to other unique phrases to ‘reset’ the test: the SEO test will be valid after reindexing by Google.
On this SEO Test webpage I added the following HTML content: add via the WordPress Post edit form:
More Spectacular TestsNormally the text “More Spectacular Tests” would be visible when the relevant WordPress Post is loaded in a web browser like Google Chrome.
I also loaded a JavaScript file:
With the following code:
function hasClasss(e, c) { if (typeof e === "string") e = document.getElementById(e); var classes = e.className; if (!classes) return false; if (classes === c) return true; return e.className.search("\\b" + c + "\\b") !== -1; }; function reptests(){ var spans = document.getElementsByTagName('strong'); for (var i = 0; iThe way this JavaScript code works is after the HTML source code has loaded in a webpage (after Googlebot has access to the webpage) it searches through the HTML code for the class reptest and replaces the content of the tag (in this case a strong tag) with some content from the JavaScript File. On our test webpage there’s a single strong tag with the reptest class, when viewing the webpage the JavaScript code completely replaces the content of the strong tag with some content stored within the inlinks.js file.
In simple terms the JavaScript looks for reptest and replaces this code:
More Spectacular Testswith this code:
More Marvelous SEO Gold Tests
There can be a short delay between the webpage loading and the text being replaced, go to the SEO Test webpage, find the text More Marvelous SEO Gold Tests and refresh the page a few times.
There’s a fair chance you’ll see the text More Spectacular Tests in view for a second before it changes to More Marvelous SEO Gold Tests.
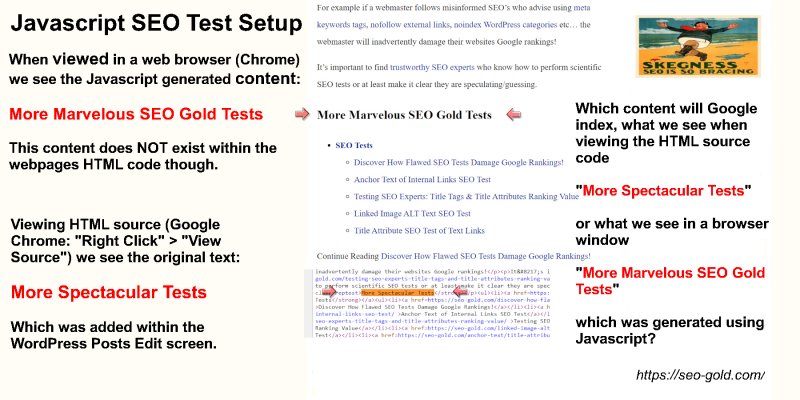
The JavaScript SEO test question was:
Which content will Google index and rank SEO wise, what we see when viewing the HTML source code
“More Spectacular Tests”
or what we see in a browser window
“More Marvelous SEO Gold Tests”
which was generated using Javascript?
The Before The SEO Test Screenshots
The reason I chose the test phrases More Spectacular Tests and More Marvelous SEO Gold Tests was at the time of creating the test (11th of January 2020) not a single webpage on this domain used those EXACT phrases. Not a single webpage used the words Spectacular or Marvelous which made it easy to check my SEO test results.
After this Post is published and indexed by Google the relevant searches listed below will no longer work, this webpage will also rank for the two test phrases making analysis less clear.
Here’s the before the SEO test proof (screenshots) that the two test phrases were NOT indexed on this website.
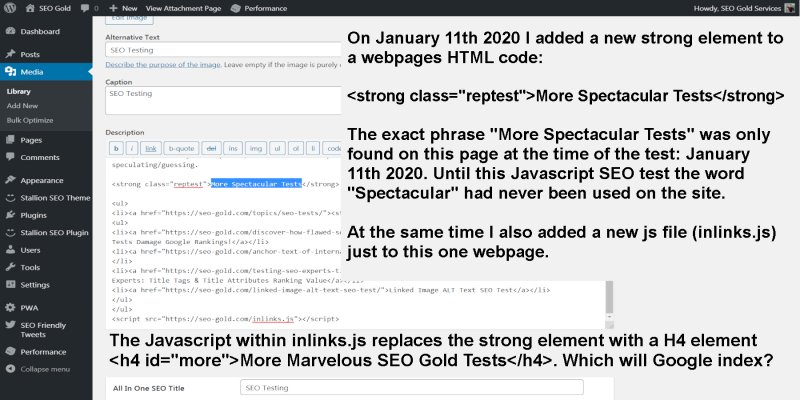
Screenshot showing how the phrase “More Spectacular Tests” and the test JavaScript file was added to a WordPress Post on this website.
On January 11th 2020 I added a new strong element to a webpages HTML code:
More Spectacular TestsThe exact phrase “More Spectacular Tests” was only found on the test page at the time of the SEO test: January 11th 2020. Until this JavaScript SEO test the word “Spectacular” had never been used on this website.
At the same time I also added a new js file (inlinks.js) just to this one test webpage.
The JavaScript within inlinks.js replaces the strong element with a H4 element:
More Marvelous SEO Gold Tests
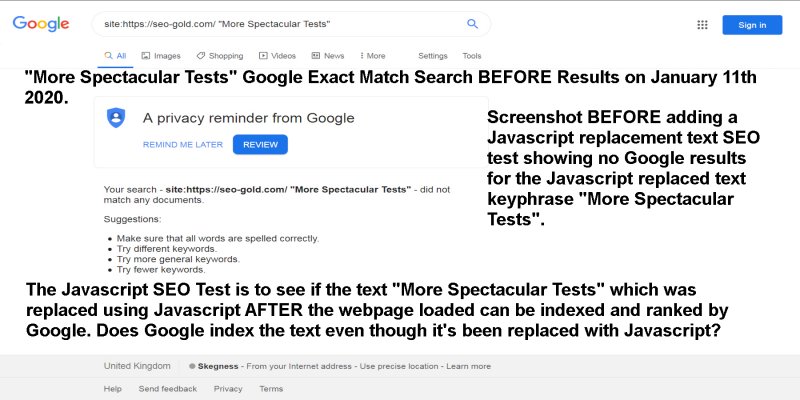
Screenshot showing the phrase “More Spectacular Tests” had no Google results on this website.
“More Spectacular Tests” Google Exact Match Search BEFORE Results on January 11th 2020.
Screenshot BEFORE adding a JavaScript replacement text SEO test showing no Google results for the JavaScript replaced text keyphrase “More Spectacular Tests”.
The Google exact match site: search format is:
site:https://seo-gold.com/ "More Spectacular Tests"Screenshot showing the phrase “More Marvelous SEO Gold Tests” had no results on this website.
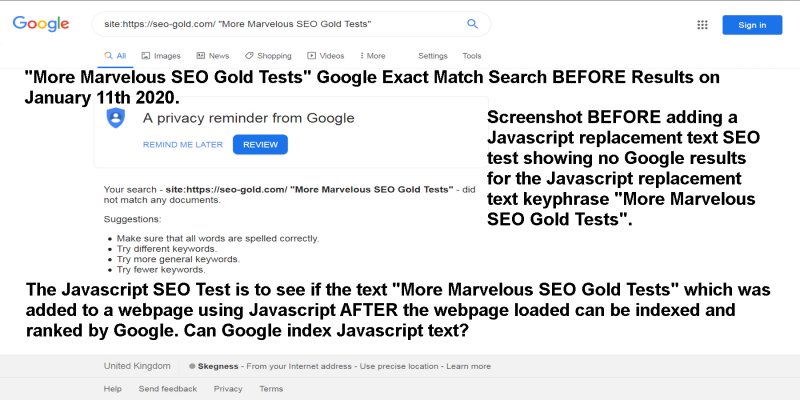
“More Marvelous SEO Gold Tests” Google Exact Match Search BEFORE Results on January 11th 2020.
Screenshot BEFORE adding a JavaScript replacement text SEO test showing no Google results for the JavaScript replacement text keyphrase “More Marvelous SEO Gold Tests”.
The Google exact match site: search format is:
site:https://seo-gold.com/ "More Marvelous SEO Gold Tests"The After The SEO Test Screenshots
I waited over two weeks before checking the SEO test results, this gave Google plenty of time to spider, index and rank the test webpage.
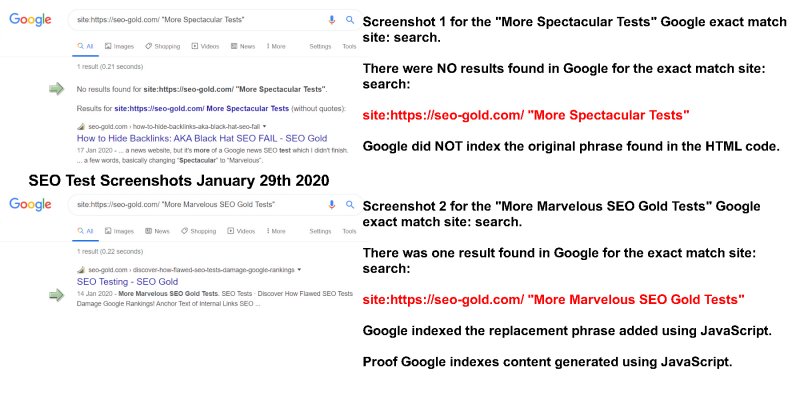
Combined screenshot showing the Google exact match site: search results for both SEO test phrases “More Spectacular Tests” and “More Marvelous SEO Gold Tests”.
Screenshot 1 for the “More Spectacular Tests” Google exact match site: search.
There were still NO results found in Google for the exact match site: search:
site:https://seo-gold.com/ "More Spectacular Tests"Google did NOT index the original phrase found in the HTML code.
Screenshot 2 for the “More Marvelous SEO Gold Tests” Google exact match site: search.
There was one result found in Google for the exact match site: search:
site:https://seo-gold.com/ "More Marvelous SEO Gold Tests"Google indexed the replacement phrase added using JavaScript.
Proof Google indexes content generated using JavaScript.
This is clear proof Google chose to index and rank the JavaScript generated content and NOT the content it had access to via the HTML source code (what we see when Viewing Source in a browser like Chrome).
Remember when creating content Google can ‘see’ your HTML source code (like we see when viewing source code in a browser) AND Google can ‘see’ similar to what users see in a browser window, mobile device etc… and Google preferentially chooses to index/rank what users see AFTER CSS and JavaScript code has changed the output.
This supports the view the InLinks service mentioned earlier (reason I setup this JavaScript SEO test) creates semantic text links within the body text which Google can spider, index and rank.
So my earlier SEO red flag is withdrawn for the InLinks SEO tool, Google WILL count those internal text links.
Now we know Google does index the JavaScript generated semantic SEO InLinks, the next questions are does the InLinks SEO tool work (are the internal links actually semantically relevant) and is it good value for money?
WordPress Silo SEO Semantic Links Plugin
I’d like to use an SEO tool like InLinks, because currently I don’t have a way to add semantically relevant links from within body text automatically, though I do have a few WordPress specific SEO tricks for internal linking, but it’s NOT from within the main body text.
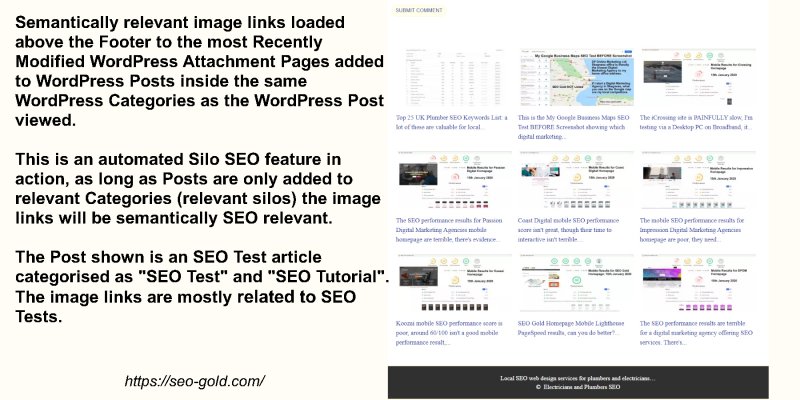
Look on the right menu, the “RECENT SEO ARTICLES” image links are linking to other WordPress Posts in the same categories as this WordPress Post (that’s a silo SEO feature), the alt text and anchor text of the image links are the title tags of the WordPress Posts linked to: this is SEO 101 to use the title tags as anchor text and alt text this way, these links are NOT semantic links.
Look just above the footer area, there’s a block of 9 image links, these are semantic silo SEO links which are unique to the two categories SEO Tests and SEO Tutorials this Post is in (I use WordPress categories as SEO silos).
The reason those image links are semantic links is because the anchor text of the links isn’t highly optimised, the anchor text isn’t perfect, but the links are relevant.
The anchor text isn’t the webpages title tags (like I’ve used for the RECENT SEO ARTICLES widget, instead I’ve used the webpages Twitter meta description tag. I automatically share all WordPress Image Attachment pages on Twitter, so they all need a unique Twitter meta description. The meta description isn’t written for perfect anchor text usage, but it is relevant, semantically relevant.
Go to another WordPress Post and the links on the sidebar and footer change based on which categories the Post is in (this is silo SEO, limiting what a webpage links to, to other relevant webpages).
Those automated internal links are great SEO wise, but they aren’t anywhere near as good as semantically relevant internal body text links like the links with varied anchor text I’m manually adding to this article as I wrote it. Achieving these types of semantically relevant internal body text links automatically is difficult, if the InLinks service can do this well it could be a valuable SEO service.
Sadly I can’t fully test the InLinks service effectively, the free version is limited to only 20 webpages. It’s not enough to be worthwhile for a modest sized site: this site has around 175 WordPress Posts and over 1,000 WordPress Image Attachment Pages indexed by Google. The paid InLinks version for a site of this size is too expensive.
To fully utilize InLinks sitewide the SEO tool would need to analyse around 1,500 webpages, that would cost $468 a month or $5,616 a year! That’s way too costly for my sites, so my testing on the InLinks tools ends here.
I can confirm Google spiders, indexes and ranks the type of JavaScript links generated by the InLinks SEO tool.
I can’t say if they are targeted enough (silo SEO’d) to be used in the sort of internal linking structures I use.
David Law
























Interesting read. possible to do with a custom script to manally switch out KW from a csv import with an ajacent list of phrases.
So SEO in London switched out for SEO in the capital OR SEO in the UK’s Capital city?
Regards Lee
Lee SEO Premo
The InLinks service isn’t a simple keyword/keyphrase replacement service, that would be easy to achieve as you say with a database of keyword/keyphrases and URLs to link to (or a WordPress Plugin).
The InLinks tools has a semantic SEO component, so where we might want to rank for a keyphrase like:
Semantic SEO Tool for the URL https://seo-gold.com/seo-javascript-tests-what-can-google-index/inlinks-semantic-seo-tool/
With the InLinks tool the concept is it looks for content that’s semantically relevant, so it might add a link to content like this (some text I copied from Wikipedia):
The link with anchor text It involves publishing in languages specifically designed for data is a semantic type link related to Semantic SEO. Google is probably advanced enough now to understand IT refers to Semantic Web in the earlier part of the paragraph.
With Semantic SEO linking we aren’t looking for an exact match keyword/keyphrase text to link from, but a section of content which probably means the same sort of thing.
I assume the InLinks tool is using a form of machine learning to mimic how recent Google algorithms comprehend content and/or a semantic search API. Google is getting really good at understanding natural language patterns: see Google Hummingbird and RankBrain for where Google is and where it is heading.
I haven’t tested InLinks in enough detail to understand how it works or if it works well, but replicating something like this for free would be HARD. The difficulty is deciding which text is semantically relevant.
David Law