The NYC Bagel Deli will be a business featured on CNBC’s The Profit in a couple of weeks time.
Based on NYC Bagel Deli Twitter account (lots of Tweets about Marcus Lemonis’s businesses) and a major website design update earlier this year, it would appear Marcus invested in the NYC Bagel Deli business.
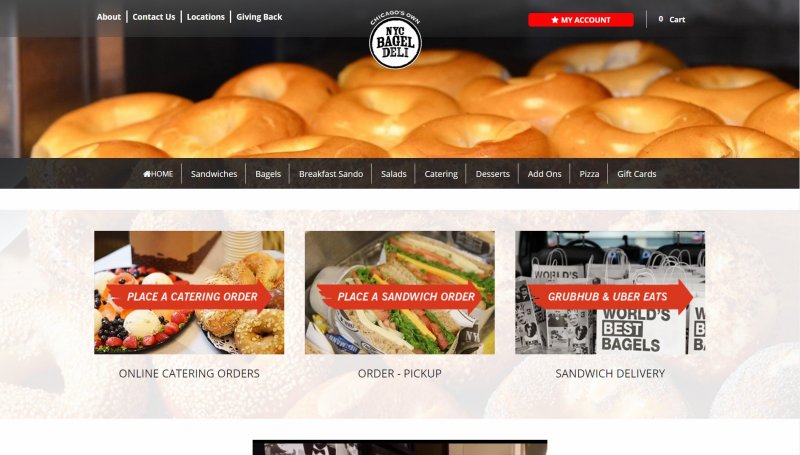
NYC Bagel Deli Website
From the NYC Bagel Deli About Us Page…
NYCBD sells over 1,000 bagels daily through three urban locations around downtown Chicago. The NYCBD Chicago Bagel Catering business is available for client meetings, Bar/Bat Mitzvahs, corporate events or graduations. IN 2011, NYCBD was selected as 1 of 12 ‘Deli’s of Distinction’ in the US by Board’s Head Management – the only one in Chicago!
NYCBD is an official food sponsor of the Chicago Cubs, Chicago Fire, and the Chicago Sky. Let NYCBD Cater your next event or stop in for a bagel at any of our locations. Let NYCBD cater your next event.
NYC Bagel Deli Webdesign Review
I like the current Homepage webdesign (what it looks like, not the SEO), it’s on brand, relatively simple to use and gets the visitor straight to what they are selling via these three obvious services:
- Place a Catering Order : Online Catering Orders
- Place a Sandwich Order : Order Pick Up
- Grubhub & Uber Eats : Sandwich Delivery
Not a clue what “Grubhub & Uber Eats” means, but get that it’s Delivered Sandwiches.
Based on the order (on the webpage) of these three it suggests the business considers catering as more important than pick up sandwich orders which are more important than sandwich deliveries.
If this isn’t the case they should be ordered on the page from left to right Most Important to Least Important because on a mobile device the item on the left is higher up the page (loads first: see below).
You can see in the screenshot when emulating a Samsung Galaxy Note 3 the responsive design works well: assuming we want the catering part of the business prioritized on smaller screen sizes.
Note: The above is emulated using the FireFox browsers Responsive Design Mode: really useful free webdesign/SEO tool accessed under the FireFox “Menu” > “Web Developer” > “Responsive Design Mode”.
This design is much better than the old design, based on the WayBack Machine the site design was updated earlier this year (between January 2018 and March 2018). Strongly suggesting Marcus Lemonis invested in NYC Bagel Deli probably in March 2018.
NYC Bagel Deli SEO Review
Let’s take a look at the website from an SEO perspective, here we run into multiple problems.
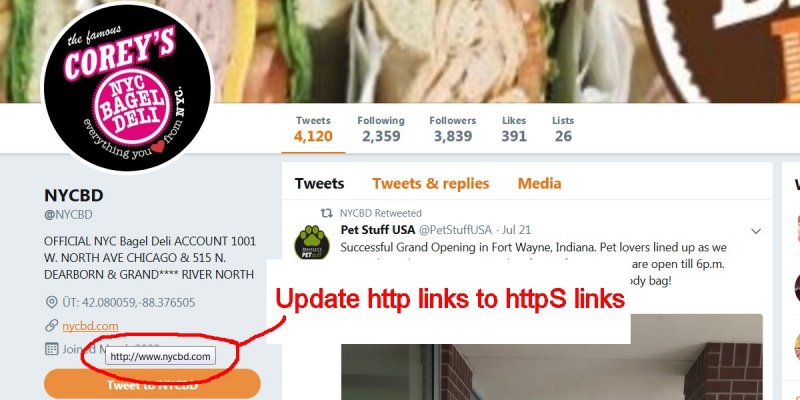
I first accessed the site via their Twitter accounts bio blurb which wrongly links to the http (non-secure URL http://www.nycbd.com/) version of the site. After updating a site from http (not secure) to https (secure) make sure you update ALL links you have access to including links from social media accounts like Twitter.
Missing a few http backlinks isn’t a major SEO issue, but not updating them all AND not 301 redirecting all http URLs to https is a problem. The nycbd.com domain can be loaded via the secure (https) and non-secure (http) versions, someone dropped the SEO ball when the site (it’s an old site so started as http) was upgraded from http to https.
Google considers https as an SEO ranking factor, this oversight can cause ranking problems.
There are much bigger SEO issues.
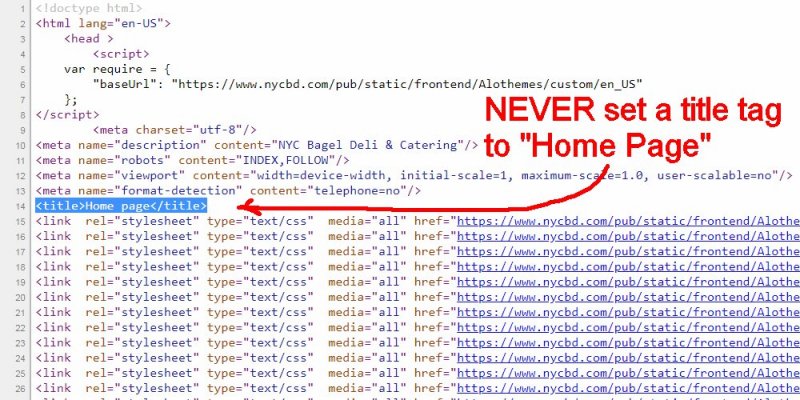
I’m afraid whoever manages the NYC Bagel Deli website does not understand even basic SEO, for example the Home Page title tag is “Home Page”!
No branding (NYC Bagel Deli isn’t used), no information about what the business offers like Catering in Chicago, just “Home Page”. NOT setting a home page title tag to Home Page (or Home or anything generic) is SEO 101, this is so basic it indicates the developer knows practically nothing about SEO.
Looking back to what was on the website prior to March 2018 I’d bet good money Google organic traffic has gone down since the web redesign. The old site had a Home Page title tag of “Chicago Catering | Chicago Breakfast Delivery”, not ideal, but a million times better than “Home Page”! Almost anything relevant is better than Home Page SEO wise!
The old title tag indicates my earlier assumption the business prizes catering business over the pickup sandwich business.
Awful Lighthouse Audit Performance Results
I run a lot of websites through Google’s free Lighthouse audits tool and other than my own websites (my domains score high on all audits, 99 for Performance isn’t unusual) websites tend to do quite badly. NYC Bagel Deli is no exception, except in terms of Performance (a measure of the sites speed) these are the worst Lighthouse results I’ve seen!
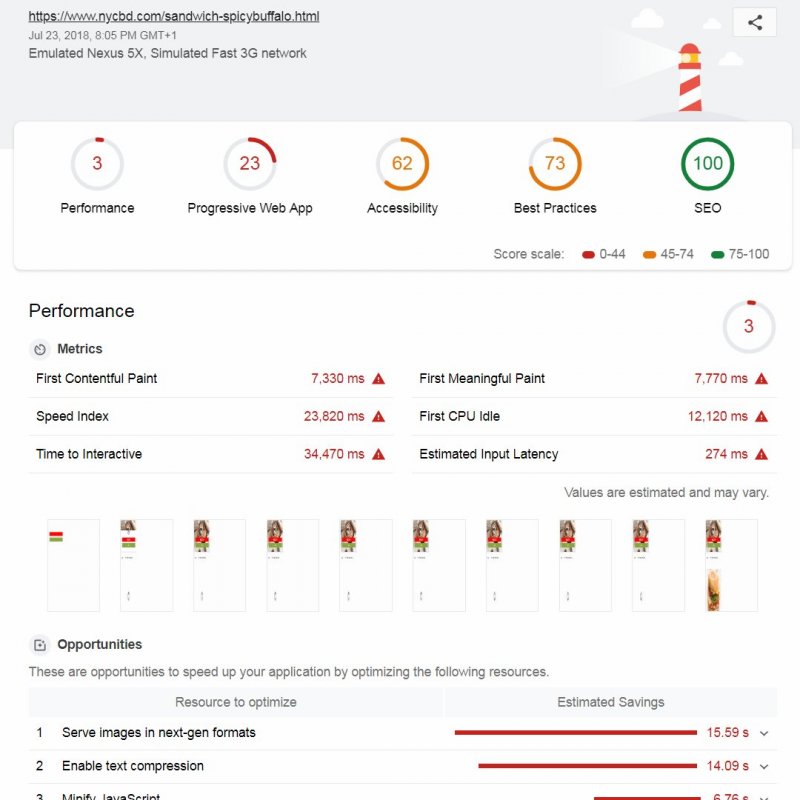
I ran several sample webpages from the NYC Bagel Deli website through Lighthouse including the home page, a product category and a product. The product page was by far the worst in performance terms, I’ve never seen a score of 3!
The Home Page and Product Category page wasn’t much better with a Performance Score of 8 each, the NYC Bagel Deli website has a serious pagespeed problem.
As you can see in the Lighthouse screenshot the Product page took almost 35 seconds to be interactive: see Time to Interactive to understand this metric.
Why Does the NYC Bagel Deli Website Load Slowly?
There’s a lot of causes for the slow loading download speed, a major one is the number of resources loaded: the number of files (like CSS, JS and image files) required to output the webpage to visitors.
When a potential customer loads this Product page https://www.nycbd.com/sandwich-spicybuffalo.html they have to download over 250 resources (250+ js, css, image files etc…) with a total size of over 8,000KB (8MBs).
To find out how many resources a webpage accesses there are free tools like Pingdom, WebPage Test and GTmetrix which can breakdown how a webpage is ‘built’.
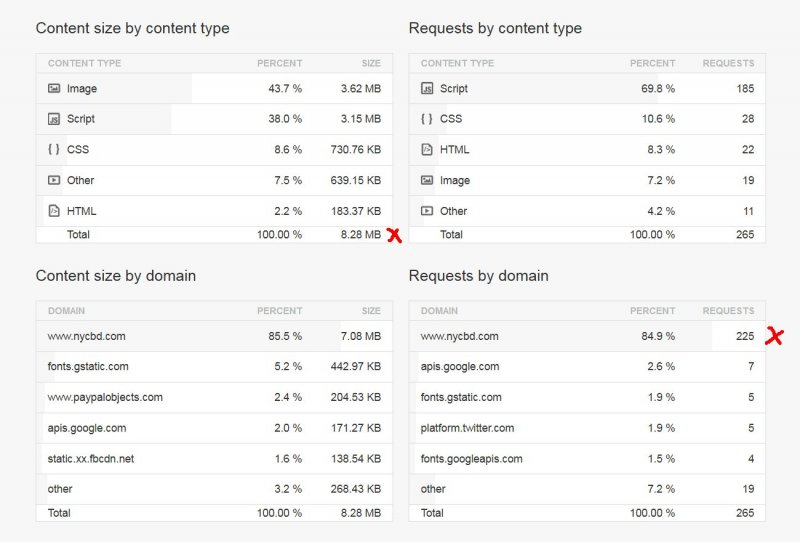
You can see in the Pingdom screenshot the NYC Bagel Deli Spicy Buffalo Chicken Sandwich Product page (where a customer orders the sandwich) it’s a huge number of resources!
A customer accessing this Product page on a mobile device on a slow internet connection has to download 265 resources (files) using over 8,000KBs (8MBs) of data!!!
To put this into perspective, the same Pingdom test indicates the SEO Gold Home Page downloads 9 resources (files) using 118KB of data. I’m an technical SEO expert and consider pagespeed as extremely important, so my results aren’t average, still 265 resources and 8MBs of data is a LOT and can be improved significantly without losing website features.
1.5MBs of the data is for a single js file called checkout.js which is presumably javascript for the checkout process. That is a HUGE script, does it have to be that big?
The overall file size is a problem, but what’s a bigger problem is the sheer number of items to download (250+). Every resource that’s loaded takes time: takes longer to download 250 files that total 8MB in data vs 1 file that totals 8MBs (same amount of data, but different number of connections required).
An analogy would be talking to 10 people on the phone for 6 minutes each vs talking to 60 people for 1 minute each: both scenarios are talking for one hour.
The 6 minute calls might take 6 minutes and 30 seconds each, 30 seconds for dialing the number, waiting for the person to answer etc… Total time = 1 hour and 5 minutes
The 60 one minute calls would take 1 minute and 30 seconds each. Total time = 1 hour and 30 minutes
That’s pretty much how a webpage works.
Minification and Compression = Faster Websites
Add to this many of the resources (files) aren’t minified: minification means reducing a text file, HTML file, CSS file, JS file to as few characters as possible by removing unnecessary double spaces, tabs and carriage returns. According to Lighthouse if the Javascript files loaded by the NYC Bagel Deli Spicy Buffalo Chicken Sandwich page were minified it would speed up loading by over 6 seconds.
The server the NYC Bagel Deli domain is hosted on isn’t running a compression module like gzip: compression reduces files further and according to Lighthouse if the server ran a compression module it would reduce the time to download a further 14 seconds.
You can see how these potential pagespeed improvements add up, two relatively simple changes (minify and compress) can cut 20 seconds off the current 34 second download time without removing a single website feature.
Interestingly Lighthouse, Pingdom etc… show a 3MB image is loaded which takes 5 seconds to load, it’s this picture of bagels https://www.nycbd.com/pub/static/frontend/Alothemes/custom/en_US/images/Untitled.png that’s 1,600px by 900px in size. It doesn’t show up on the Product webpage (it’s still downloaded), it’s loaded by one of the CSS files and shows on the Home Page only as the top Header image.
That image could be significantly smaller and more importantly only downloaded when the Home page is accessed saving a lot of bandwidth and time for customers going through the shops ordering system.
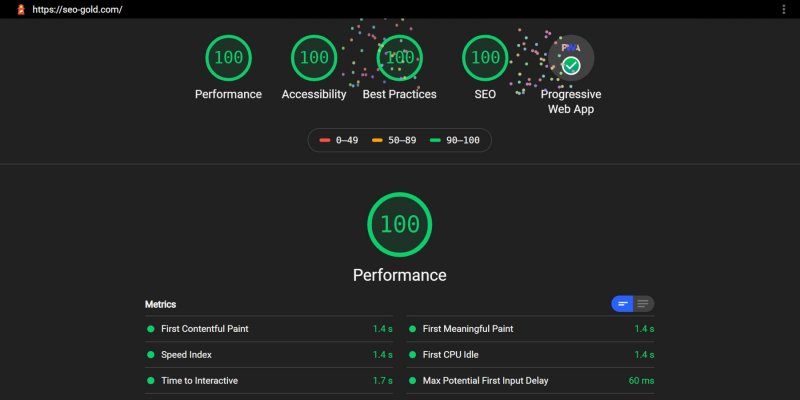
This is just a taste of potential speed improvements, with effort this could be brought down to under 5 seconds to generate a good Lighthouse result like this one:
Testing A Shops Ordering Process
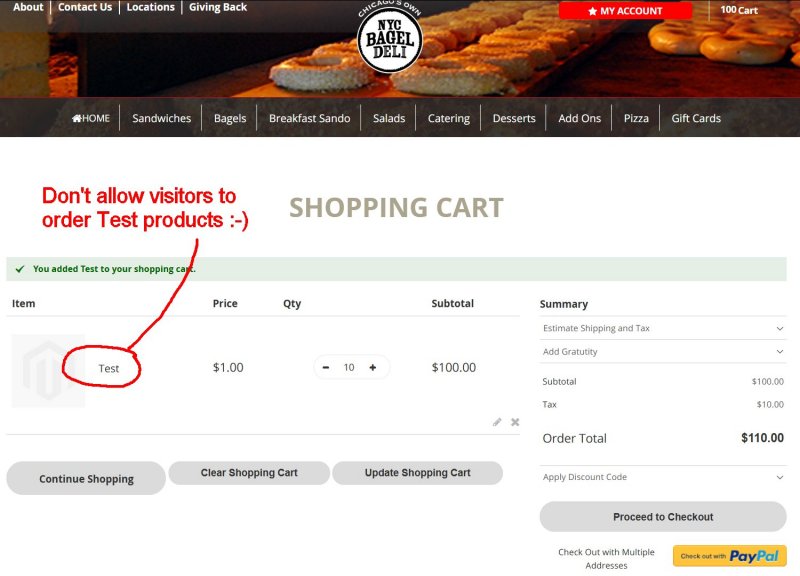
Found something that’s funny, but could also cause a problem.
Someone has made a Test product called Test that’s available for $1 each. I almost bought 100 Tests for $110 including delivery by ‘accident’. :-)
If you are running product tests to test your shops ordering system etc… make sure the test pages won’t be indexed by Google and/or your real customers can’t order your test products.
What if some silly bugger on something like 4chan suggested thousands of people order a $1 Test product they can’t deliver!
David Law