Looking through the Skegness Apartments website code looks like it was built with the What You See Is What You Get (WYSIWYG) type HTML editor Microsoft FrontPage: not a very good website design building tool to say the least, not easy to use.
I’ve not had to look at a website created in FrontPage for years, I wonder if it’s built with Microsoft Expression Web and MS has used the same names for things?
What makes me think it’s FrontPage is this JavaScript code: function FP_swapImg()… it’s built into FrontPage.
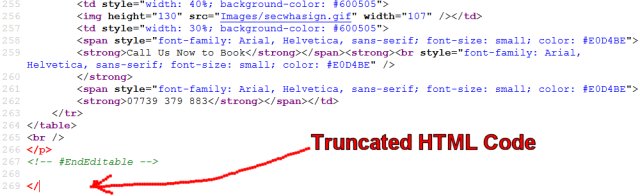
If you have no idea what you are looking at, use the free W3C validator http://validator.w3.org/ running the homepage through the W3C validator in 2014 showed 29 errors, fortunately 28 of them can safely be ignored (don’t get too hung up on the errors), this one is for the truncated code:
Line 269, Column 7: end tag for "div" omitted, but OMITTAG NO was specified
</body>
You may have neglected to close an element, or perhaps you meant to "self-close" an element, that is, ending it with "/>" instead of ">".
Looks like the footer template file has been deleted by mistake: easy to make this mistake with WYSIWYG website builder software.
In 2020 the new Skegness Apartments design shows 41 W3C validator errors, BUT web development has moved on and the validator hasn’t kept up with the changes. My SEO gold homepage lists 148 validator errors, many (maybe all) related to lazy loading images, none of those errors are real. In 2020 the W3C validator errors are too busy with false positives to be of any real use.
As a web designer you should always check your code and NOT rely on what a website looks like in a browser. Browsers are designed to be forgiving of HTML errors, but all because it works doesn’t mean you shouldn’t check for and fix code errors.
Continue Reading Small Business Website Design