I’m not reviewing the Revolution Slider plugin features, but the real world output of the plugin from a performance SEO perspective. In 2020 Google considers page speed (how fast a webpage loads) as a ranking factor, speed is also important from a user and conversion perspective: if a webpage loads slow, users bounce back to Google and checkout your competition!
What I did was look at a real website by a children’s picture book author who was using the Revolution Slider WordPress Plugin to create a fancy slider feature.
I ran her homepage through the Google Chrome Lighthouse Tool and the results were awful, want to see the current results use this URL: https://googlechrome.github.io/lighthouse/viewer/?psiurl=https%3A%2F%2Fwww.patriciamnewman.com%2F&strategy=mobile&category=performance&category=accessibility&category=best-practices&category=seo&category=pwa&utm_source=lh-chrome-ext
Revolution Slider Review
Update 2020: In February 2020 as I update this article the above Lighthouse test results indicates the website takes 30 seconds to be interactive on a mobile device (that’s REALLY bad)!
To put that into perspective even the most complex webpage on my site will be interactive in under 3 seconds (many under 2 seconds).
The homepage scores 0/100 on Performance SEO!
Looks like around 7 seconds of the delay is due to resources (CSS and JS files) loaded by the Revolution Slider plugin!
One of the problems with the Revolution Slider plugin is it has no image optimization thumbnail features, it uses the image selected by the user as is even if it’s HUGE, all the plugin does is scale the image (that’s NOT responsive SEO).
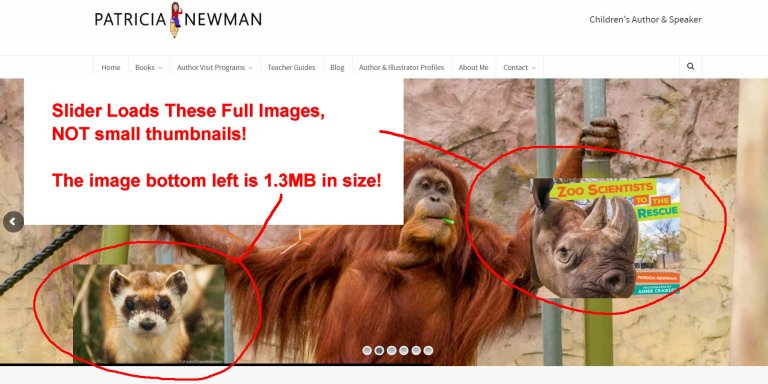
On the picture book authors website after searching through the homepage HTML source code I realized a huge image is loaded by the slider plugin as a thumbnail!
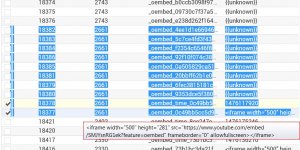
This is the relevant HTML source code:
<img src="http://www.patriciamnewman.com/wp-content/uploads/2017/08/Annie-Crawley-Breeding-Facility-1-7542.jpg" alt="Photo credit: Annie Crawley" data-ww="284px" data-hh="189px" width="1600" height="1067" data-no-retina>
Note the HTML image Width is 1600px and the height is 1067px (this is the image size loaded by a browser AND Google), but the slider plugin uses JavaScript to set the width (via data-ww=”284px”) and height (via data-hh=”189px”) to thumbnail sizes: this thumbnail image doesn’t exist, it’s the full 1600px by 1067px image scaled down to 248px by 189px and that’s a huge performance SEO NO!
The image above is what the image looks like to a visitor on a Desktop PC, the bottom left image is the 1.3MB image loaded in full! Performance SEO wise and usability wise this is AWFUL, that’s not mobile responsive, at least not what mobile responsive means to Google in 2020.
If the Revolution Slider plugin was truly responsive it would have at least selected the smallest image WordPress creates by default (WordPress creates several smaller versions of images) and if it was a performance SEO slider plugin it would have a built in feature to create images of the correct dimensions. So the 1600px by 1067px image wouldn’t have been used, a true responsive slider plugin would have created a new image with dimensions 248px by 189px image.
To put this into perspective see the RECENT SEO ARTICLES widget on my right sidebar. It’s just a small part of my WordPress SEO theme, this works with another built in theme feature which on the fly creates new image sizes. Currently the image are set to 300px wide, if I changed it to 275px wide the feature would create new 275px wide images automatically: that’s what the Revolution Slider plugin should do.
The children’s picture book authors homepage was loading around 7MBs of images for this pointless flashy slider feature (users in general ignore sliders: just search Google for Carousel Interaction Stats to understand why they suck), how is that mobile responsive on a mobile device having to download 7MBs of images for a simple slider feature!
Review Conclusion
The Revolution Slider plugin has some nice sounding flashy features which website owners will drool over, but their website visitors will for the most part ignore: website users don’t sit waiting for slider images to slide by, they want your content!
From an performance SEO and a mobile responsive perspective the slider plugin is poorly designed and cannot be described as responsive, mobile optimized, SEO optimized etc… It should be described as a flashy feature which will slow your website down considerably and will cost your website Google rankings, cost your visitors and increase the user bounce rate!
Continue Reading Optimized Images Load Faster and Consume Less Cellular Data : Lighthouse Report