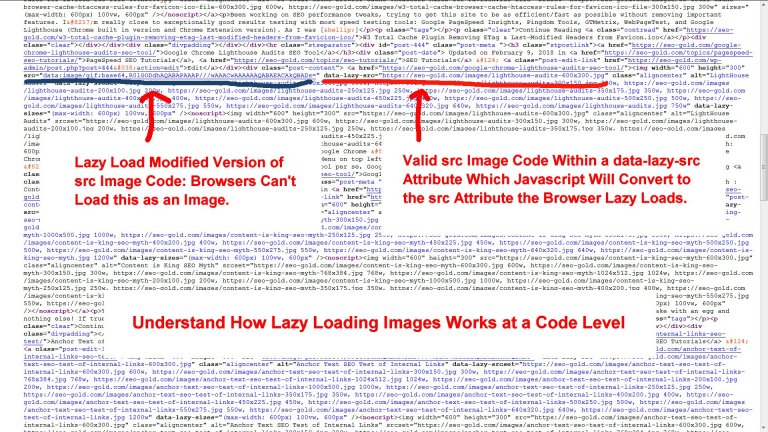
In the background (the website code) the standard code for an image has been modified so a browser doesn’t recognize it as image code until javascript has ‘modified’ it.
It’s a simple concept in practice, rename the scr attribute to something a browser won’t by default recognize as an image: on my site the “scr” attribute is renamed “data-lazy-src”.
Create another scr attribute with custom data (src=”data:image/gif;base64,R0lGODdhAQABAPAAAP///wAAACwAAAAAAQABAEACAkQBADs=”) which a javascript function will in effect replace with the “data-lazy-src” attribute content when the image is in the viewport (when the user scrolls the image into view).
You can see in the screenshot above (HTML source code of this sites home page) the modified code.
The end result is the images aren’t downloaded/loaded by the browser until the relevant part of the webpage is within the viewport.
Continue Reading LazyLoad Images to Improve SEO Performance and Usability