Google SEO has moved on so much over the past decade, it used to be all about keywords and backlinks, but Google’s ranking algorithm got smart and in 2018 SEO is so much more. Hundreds of Google SEO ranking factors covering the old SEO factors like title tags, keywords, anchor text, and backlinks plus dozens of new factors like pagespeed, mobile responsiveness, and usability.
Over the past few years Google has been on a drive to improve performance and usability for it’s search engine users: or to be more precise a drive to persuade webmasters to improve performance and usability on their websites…
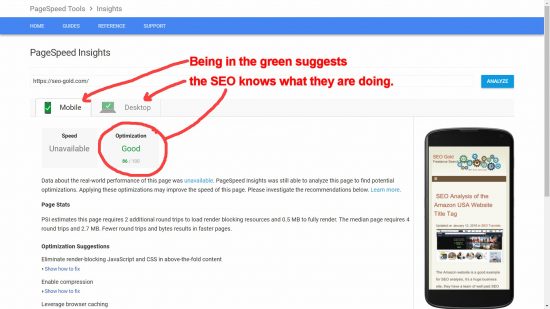
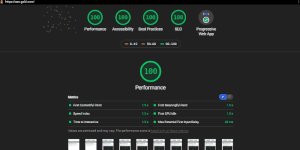
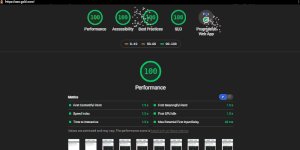
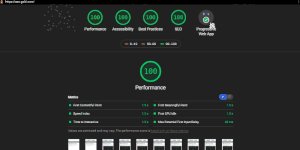
Google has even released a couple of free tools to help webmasters improve their sites: the PageSpeed Insights Tool and Lighthouse Audits Tool.
To put it in simple terms Google doesn’t only want to send it’s user base to the “best” content for a SERP, they also want it to load super fast AND be user friendly: apparently not having to wait 30 seconds on a mobile phone for a webpage to load and being able to read legible fonts is important to search engine users, who knew :-)
One of the major SEO performance/usability issue are images, images tend to be the largest resources data/bandwidth wise loaded on a webpage. On this site for example the full screenshots (I tend to take a lot of screenshots) are around 1,900 pixels by 1,100 pixels (some are over 250KB in size AFTER image optimization). On some webpages there might be a dozen plus images and without an image performance SEO strategy that could mean visitors having to download several MBs of images on one webpage!
There’s multiple image performance strategies a webmaster can employ to improve the user experience related to images including lazy loading images.
What is Lazy Loading Images?
When a webpage loads in a browser like FireFox and Chrome, the browser by default will load ALL the content including the images below the fold: below the fold means the content you can’t see until the user scrolls the webpage.
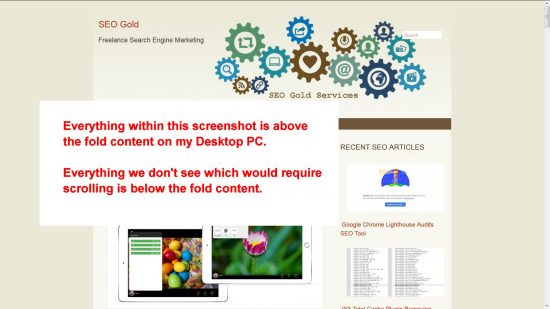
The screenshot above of this sites home page on a Desktop PC shows the above the fold content, it includes 4 images (the header image, one main content image and two ‘thumbnail size’ widget images) this content MUST load as quickly as possible (especially on mobile devices on slower connections) for a good user experience, any delays loading the above the fold content will annoy visitors and a percentage will leave!
The below the fold content (what the user can’t see) isn’t as important and the images (around 15 below the fold images on this sites home page) in particular could be delayed (lazy loaded).
If browsers were more advanced they’d only load the images the user needs as they need them (as they scroll) the below the fold images would be loaded lazily (loaded later): that’s NOT how FireFox/Chrome works in 2018.
Fortunately there are website features webmasters can add to their websites to manage how content is presented in a browser and one of them is the lazy loading of images via javascript.
How Lazy Load Images Works
I have lazy loading enabled on this site, if you visit one of my articles with a lot of images like this one on performance testing tools with half a dozen quite long images you can see the lazy loading in action IF you scroll down the content quickly or if you have a slow connection.
As the webpage scrolls and an image comes into view there’s a short period of time where the image is missing (blank white space). Tends to be barely noticeable for a normal visitor who is normally scrolling through the content, but if you scroll fast all the images try to load at once and the delay is more noticeable.
Managed to take a screenshot of the image lazy loading delay by using a Google Chrome Screenshot Extension which takes a full webpage screenshot by including all the above the fold AND below the fold content (it scrolls really fast).
Click the image above to gain access to the full size screenshot. The blank areas where images should be is where the browser hasn’t had enough time to load the lazy loaded images.
Image Performance SEO Strategy
The original screenshot is huge 1,300px by 13,000px and before uploading via the WordPress media uploader and the image optimization plugin decreased it’s size it was 1.3MB in size!
This is where having an image performance SEO strategy is important.
Because of this huge size for one image it wouldn’t make sense to load it in full within this article (1.3MBs and 13,000px in height doesn’t work), so I chose a smaller version that’s 550px by 5,500px which is created by my WordPress SEO theme. This image is 350KB in size, still on the large size and at 5,500px in height it’s still too tall. So cropped a small part of the full 1,300px by 13,000px to only show one of the delayed lazy load images and resized it to 550px by 400px (15KB in size: manually uploaded this image using FTP, but could have used the WordPress media uploader).
Now we have a reasonable size image (550px by 400px) which you can see above.
If you click the above image it takes you to a webpage (a WordPress Attachment Page) loading the 550px by 5,500px image and if you click that image the full 1,300px by 13,000px image loads.
The SEO performance strategy was to reduce the amount of data loaded on this webpage while still allowing the visitor to see the full screenshot.
Benefit of Lazy Loading Images
The benefit of lazy loading images to the user is when they visit a webpage for the first time with a lot of images, the top of the content (what’s above the fold) loads quicker (they can interact sooner) AND any important resources loaded at the bottom of the HTML code (semi-important javascript for example) loads BEFORE the below the fold images the user currently doesn’t need (the images aren’t above the fold, they aren’t needed).
Lazy loading images also saves the visitor money, if they are on a mobile contract which measures data usage, lazy loading will decrease data usage: if a user doesn’t scroll all the way to the bottom of the webpage they won’t download all the images.
The benefit to the webmaster is users on a slow connection are less likely to leave the site early because of a slow/bad connection. Also bandwidth usage is smoothed out, rather than downloading the entire webpage and all it’s images instantly, it could take a few minutes or longer (or never) for a user to scroll to the bottom of a webpage with a dozen images: reduces server bottlenecks.
Lazy Load Images Using Javascript
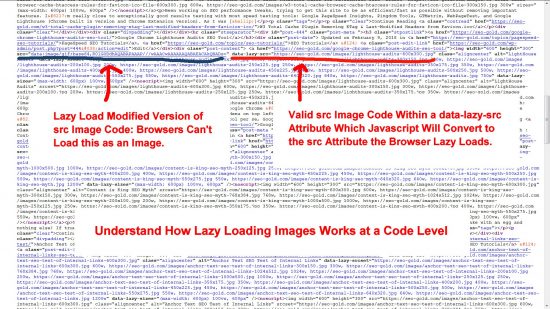
In the background (the website code) the standard code for an image has been modified so a browser doesn’t recognize it as image code until javascript has ‘modified’ it.
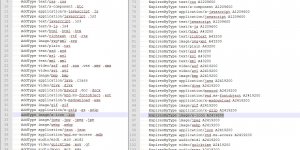
It’s a simple concept in practice, rename the scr attribute to something a browser won’t by default recognize as an image: on my site the “scr” attribute is renamed “data-lazy-src”.
Create another scr attribute with custom data (src=”data:image/gif;base64,R0lGODdhAQABAPAAAP///wAAACwAAAAAAQABAEACAkQBADs=”) which a javascript function will in effect replace with the “data-lazy-src” attribute content when the image is in the viewport (when the user scrolls the image into view).
You can see in the screenshot above (HTML source code of this sites home page) the modified code.
The end result is the images aren’t downloaded/loaded by the browser until the relevant part of the webpage is within the viewport.
Lazy Loading Images for WordPress
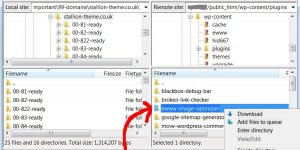
As mentioned above I use lazy loading on this site. This site is powered by WordPress and there’s multiple WordPress plugins for lazy loading images.
Unfortunately most lazy load WordPress plugins use Jquery (a bloated javascript library) to lazy load the image: by using Jquery the webmaster is adding an additional resource (jquery).
I avoid using features which require Jquery, I consider it bloated at ~250KB uncompressed and ~25KB minified and though it makes life difficult it does make you think twice about whether you NEED a particular javascript heavy feature.
Even the minified version of Jquery on a 1Mbps connection could add 250ms to the load time, might not sound a lot, but Amazon did a study which found for every 100ms delay it cost them 1% in sales! That means if Amazon adds a feature which requires Jquery it has to be worth a loss of 2% to 3% in sales!
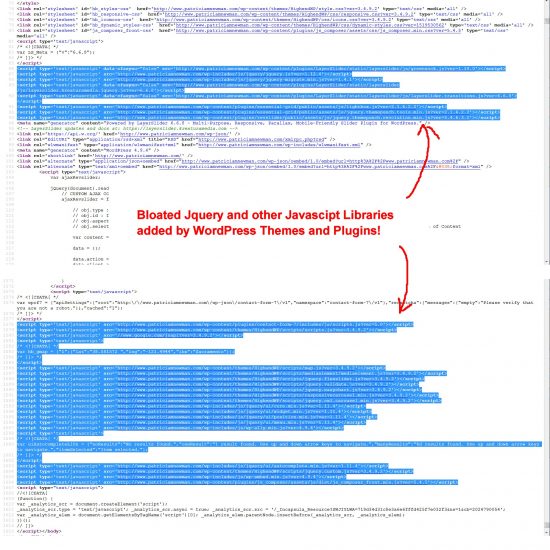
Note: Lazy load WordPress plugins aren’t the only way Jquery can be added to a WordPress site, it’s almost the norm for any flashy WordPress feature (image sliders for example) to use Jquery and other bloated javascript libraries. I wrote an article about optimizing images to reduce data usage and the website I was using as an example had AWFUL PageSpeed Insights Results on Desktop 8/100 (lowest I’ve seen). Screenshot of the sites home page below highlighting some of the javascript files which are loaded.
Look at all the Jquery related files and other Javascript files added by the WordPress theme and multiple WordPress plugins: this site loads REALLY, REALLY slowly!
The aim of the site is to promote a children’s picture book author, there’s nothing special on the site requiring all this Jquery/Javascript, the owner has added flashy slider features etc… (which add nothing valuable to the user experience) requiring a CRAP load of Javascript!
The home page is 11MBs of data requiring 111 requests, to put this into perspective the SEO Gold’s home page requires 250KB of data including 19 images requiring 11 requests!
WordPress has a bunch of Jquery js files under “/wp-includes/js/jquery/”, the children’s author site loads these ones:
/wp-includes/js/jquery/jquery.js = 95KB
/wp-includes/js/jquery/jquery-migrate.min.js = 10KB
/wp-includes/js/jquery/ui/core.min.js = 4KB
/wp-includes/js/jquery/ui/widget.min.js = 7KB
/wp-includes/js/jquery/ui/position.min.js = 7KB
/wp-includes/js/jquery/ui/menu.min.js = 10KB
/wp-includes/js/jquery/ui/autocomplete.min.js = 9KBThese are just the WordPress core Jquery js files and they total over 140KB.
The above doesn’t include the custom Jquery js files added by the theme and plugins and non-jquery javascript files.
Plus there’s a bunch of CSS files as well!
Anyway, back to lazy load image WordPress plugins.
Lazy Load by WP Rocket
Fortunately I found a WordPress plugin which doesn’t use Jquery called Lazy Load by WP Rocket (it’s free). The javascript behind Lazy Load by WP Rocket is ~10KB uncompressed and ~4KB minified. It does the same thing as the Jquery powered lazy load plugins do, but only adds javascript specifically for the lazy load feature.
Using Jquery to lazy load images is like using an ambulance to fix a grazed knee when all that’s needed is a small plaster.
I develop my own WordPress SEO theme so not sure how Lazy Load by WP Rocket works with other themes. I found it only lazy loaded images on Single Posts (a webpage like this one) and Static Pages, didn’t work on images loaded on archive sections (Categories for example) of the site.
The problem was to add images to Categories etc… where an excerpt was loaded it tends to be outside the main content, it’s usually a customized theme feature because by default WordPress excerpts don’t include images.
I created a fix, modified my custom Category (archive) images etc… to use the same filters as the Post Thumbnail: Lazy Load by WP Rocket adds a Post Thumbnail filter, so by running your custom function through the Post Thumbnail filters the lazy loading filters are used on your function.
This is my theme code in full (this won’t work on your site, it uses other functions like “ipq_get_theme_image()” and “st_auto_thumb_wid_ors()” you won’t have).
if ( function_exists( 'rocket_lazyload_get_option' ) && rocket_lazyload_get_option( 'images' ) && $image_id != '' ) {
?><a href="<?php the_permalink(); ?>"><?php
echo apply_filters( 'post_thumbnail_html', ipq_get_theme_image( $image_id, array(
array( st_auto_thumb_wid_ors(), st_auto_thumb_hei_ors(), true )
),
array( 'class' => st_auto_thumb_align_ors() )
)); ?></a><?php
// If Rocket LazyLoad not active, check there's an image.
} elseif ( $image_id != '' ) {
?><a href="<?php the_permalink(); ?>"><?php
echo ipq_get_theme_image( $image_id, array(
array( st_auto_thumb_wid_ors(), st_auto_thumb_hei_ors(), true )
),
array( 'class' => st_auto_thumb_align_ors() )
); ?></a><?php
}
The important part is:
apply_filters( 'post_thumbnail_html', custom_theme_image_function(.........) );
I’d also add the
if ( function_exists( 'rocket_lazyload_get_option' ) && rocket_lazyload_get_option( 'images' ) ) {
Code to run when Lazy Load by WP Rocket is active and the images option is set
}
Without this your site will crash when the plugin is deactivated.
David Law : Freelance SEO Expert



















Hi David,
Thanks for sharing great detail post.
1) I have query do lazy load images index in search engine like google?
2) or only by using specific method of lazy load, images index in search engine?
Thanks!
I’m not aware of any lazy load techniques that cause images that’s lazy loaded NOT to be indexed in Google etc…
One of my newest sites S4S Coding (couple of months old) has always had it’s images Lazy Loaded. Every image loaded is lazy loaded, there’s no other way for Google to find them, which means if images are indexed in Google it’s ‘through’ the lazy load code.
A Google image site: search by searching Google for-
site:https://s4scoding.com/And then click the Images tab shows all images indexed under the domain.
You can see there’s well over 150 images indexed.
Google’s Lighthouse audit tests Lazy Loading of Images and Videos, Google wants us to lazy load.
As long as the lazy load technique is implemented correctly, Google can index the images fine.
David