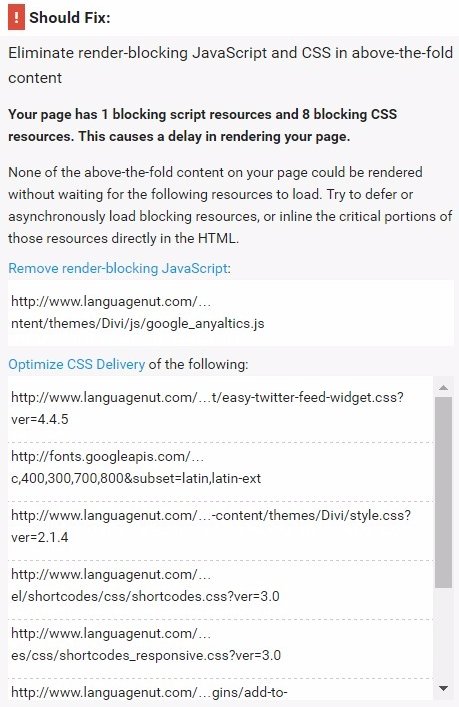
Any CSS and JS files that are required to load before the webpage content will show (that’s text and image content) are listed here, unless you have ALL your CSS and JS code inline (not a good idea) you’ll have at least one render blocking CSS file (that’s acceptable). The screenshot above doesn’t show them all, this is the full list:
Remove render-blocking JavaScript:
.
http://www.languagenut.com/…ntent/themes/Divi/js/google_anyaltics.js
.
Optimize CSS Delivery of the following:
.
http://www.languagenut.com/…t/easy-twitter-feed-widget.css?ver=4.4.5
http://fonts.googleapis.com/…c,400,300,700,800&subset=latin,latin-ext
http://www.languagenut.com/…-content/themes/Divi/style.css?ver=2.1.4
http://www.languagenut.com/…el/shortcodes/css/shortcodes.css?ver=3.0
http://www.languagenut.com/…es/css/shortcodes_responsive.css?ver=3.0
http://www.languagenut.com/…gins/add-to-any/addtoany.min.css?ver=1.9
http://www.languagenut.com/…ng-social-media-icon/style.css?ver=4.4.5
http://www.languagenut.com/…ncludes/css/wpglobus.min.css?ver=1.1.1.3
That’s quite a lot of CSS files, looking through them four of them look like they’ve been added by WordPress plugins.
This is one of the reasons why I try to add all the features I want to the one theme (Stallion Responsive) rather than leave it to separate plugins to randomly add CSS/JS files and inline CSS/JS code all over the place. I add all the relevant CSS rules to the themes CSS files and limit javascript features.
Continue Reading Languagenut Review