I’d love to write a true how to article for how to score a perfect 100% on Google PageSpeed Insights, but even though I’ve achieved a perfect 100% for the SEO Gold Homepage, it’s NOT easy!
That being said, I can give some performance SEO tips to significantly improve speed results. This SEO tutorial is WordPress SEO focused since this site is powered by WordPress.
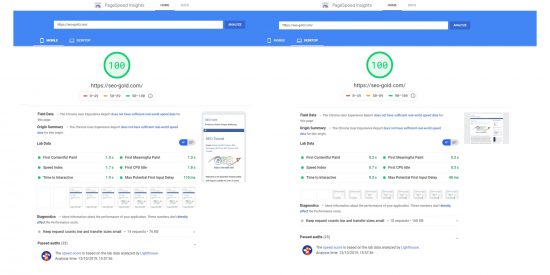
100% on Google PageSpeed Insights for the SEO Gold Homepage
Run this websites homepage through the Google PageSpeed Insights Tool and it should have a 100% perfect score, or at least be very close to 100%.
https://developers.google.com/speed/pagespeed/insights/?url=https%3A%2F%2Fseo-gold.com%2F&tab=mobile
You can’t score higher than 100%, so job done, this site will now rank for all it’s SERPs: if only that were true. :-)
Page speed is a part of the Google ranking algorithm, but like the other 200+ ranking factors, getting one right does NOT equal high Google rankings. It’s a few pieces of a large jigsaw puzzle, alone it doesn’t mean the puzzle has been solved, but at least we can see what the corner looks like.
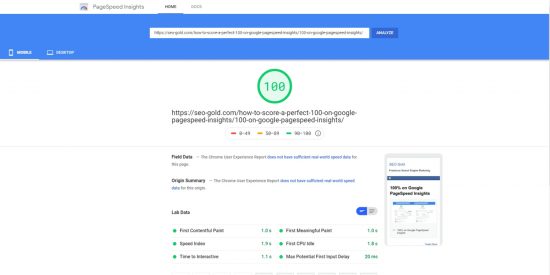
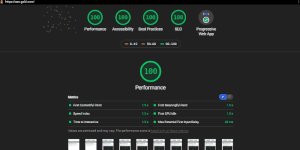
Mobile 100/100 Google PageSpeed Insights for Deep Content
You might be reading this Google PageSpeed Insights Results article as part of detailed research where you’ve checked multiple Google results where SEO experts (like me) are bragging about their 100/100 PageSpeed Insights results.
I’ve also done that search and checked multiple SEO agencies articles and it’s interesting nearly all the screenshots are of their Desktop results. The reason for this is the Google PageSpeed Insights Desktop test is easier than the Google PageSpeed Insights Mobile speed tests: it’s easier to score 100/100 on Desktop vs 100/100 on Mobile.
They will also tend to show their homepage results, again it tends to be easier to score high for a homepage vs deep content.
You will note my earlier 100% page speed screenshot was for this websites homepage, though it does include both Desktop and Mobile, this website ranks 100/100 for both Desktop and Mobile. Now let’s look at some deeper content.
The PageSpeed Insights Mobile page speed results screenshot above is for a deep WordPress webpage, it’s a test for the WordPress Attachment page: 100% on Google PageSpeed Insights, you can’t get much deeper than attachments.
To understand how a particular website ranks in speed terms you have to test multiple webpages, each page is unique and subject to different factors which could impact speed. The two webpages test above are relatively ‘clean’ in feature terms: there’s no flashy features, ads, user comments, embedded content (Tweets or YouTube videos for example)…
Pick a few representative webpages from a website and test them with the Google PageSpeed Insights Tool and pay particular attention to the Mobile results.
Google PageSpeed Insights Mobile Scores for this Website.
The page speed tests were all performed late October 2019, if you run the same tests the results might not match exactly, every run is different, test a website while it’s under heavy traffic and it might loose a few % points.
SEO Gold Homepage : 100/100 for both Mobile and Desktop.
https://developers.google.com/speed/pagespeed/insights/?url=https%3A%2F%2Fseo-gold.com%2F
SEO Tutorials Category with 20+ Posts : 100/100 for both Mobile and Desktop.
https://developers.google.com/speed/pagespeed/insights/?url=https%3A%2F%2Fseo-gold.com%2Ftopics%2Fseo-tutorials%2F
SEO Tutorial Posts with 59 comments: 99/100 for Mobile and 99/100 for Desktop.
https://developers.google.com/speed/pagespeed/insights/?url=https%3A%2F%2Fseo-gold.com%2Fseo-tutorial%2F
A WordPress Post with a lot of comments is a good test, for most WordPress websites you will find the comments cause speed problems related to Gravatars.
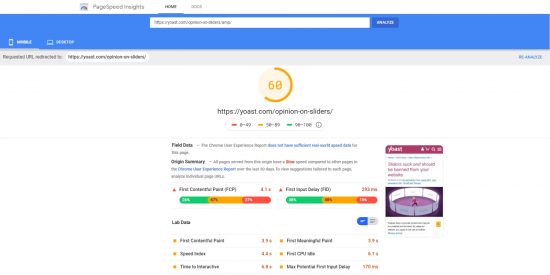
Take at look at an article on the Yoast SEO website with comments for comparison.
Sliders suck and should be banned from your website Post at https://yoast.com/opinion-on-sliders/ with 40 comments: 60/100 for Mobile and 89/100 for Desktop.
https://developers.google.com/speed/pagespeed/insights/?url=https%3A%2F%2Fyoast.com%2Fopinion-on-sliders%2F
Considering Team Yoast (there’s dozens working there) are supposed to be WordPress SEO experts, they develop the Yoast WordPress SEO Plugin, it’s surprising how many page speed SEO mistakes they make. They loose about 1 second on poor Gravatar image optimisation, around 2.5 seconds on loading CSS and javascript files. Very disappointing.
If you find your website performs as poor in page speed terms as Yoast, don’t fret, there are solutions.
Page Speed SEO Tips
1. Remove all website features the site doesn’t NEED, if you don’t NEED a plugin, remove it. Always ask yourself or better yet your customers/visitors, if they want a specific feature. I know visitors tend to ignore images within image sliders, so if your have a slider feature with 5 images it’s highly unlikely visitors will scroll through the 5 images, at best they look at the first two images. Sliders tend to be heavy on resources (they use Jquery), so I NEVER use sliders.
2. Install a WordPress caching plugin like W3 Total Cache. W3 Total Cache is a major part of why this sites homepage scores 100% on PageSpeed Insights.
3. Install a WordPress image optimization plugin like EWWW Image Optimizer. This will compress images making them load faster.
4. Install a WordPress lazy load image plugin like Lazy Load by WP Rocket. This delays when images below the fold are loaded making a webpages content load faster.
5. If I still sold the Stallion Responsive SEO Theme (what I use on this website, huge part of how I got a 100% on Google PageSpeed Insights) I’d recommend buying a copy, but alas I stopped selling it.
6. A feature heavy WordPress Theme or Plugin will add a LOT of performance overheads, plugin/theme developers appear to not care much about website performance, so ALWAYS test a new theme or plugin for performance issues. Run your website through the PageSpeed Insights Tool and the Google LightHouse Tool BEFORE and after activating a plugin/theme/feature. If there’s a big performance hit AFTER a theme/plugin/feature is activated consider removing that theme/plugin/feature.
7. Plan images, WordPress will scale down huge images so a 4,000px (that’s BIG) wide image will load on a mobile phone, but performance wise it’s stupid to load a 4,000px image when a webpage will rarely need to load an image above 1,000px wide. WordPress can create multiple sized images: on this website if I upload a 2,000px wide image, WordPress (via the SEO theme I use) will create a handful of smaller images. Images loaded on this website are rarely wider than 550px on a Desktop PC, so when adding an image to a Post I select the 550px wide image. The SEO theme I use is well developed (I made it) and for every standard screen width (Desktop PCs, tablets, various mobile phones etc…) there’s a specific width image which WordPress loads for the correct screen size. This means if a visitor is on a mobile phone a small 200px to 300px wide image is loaded rather than the 550px or full size image. This saves bandwidth and means the webpages load faster on all devices.
Since I share my articles on Twitter I try to have a 2:1 ratio for my images, so if I upload a 1,400px wide image I’ll try to have it’s height as 700px. 1,400:700 is a 2:1 ratio which works well for sharing on Twitter. The image near the top of this article with caption 100% on Google PageSpeed Insights has a full size of 2,000px by 1,000px (2:1 ratio). Basic image planning means better website performance and they look good when shared on Twitter.
https://x.com/SEOGoldUK/status/1183572056362901504
I’m afraid if you want a flashy website with features your visitors probably don’t care about (image sliders for example), it’s going to hurt performance. For example I NEVER install features which require Jquery because Jquery has a BIG performance hit.
David Law