It’s been two months since Google announced it will be using using page speed in the mobile search engine ranking algorithm, giving webmasters 6 months to prepare.
I have a very simple question for you.
Are your Websites Ready for the Google Mobile Search Speed Update?
It’s a simple question, but getting a site ready for the mobile speed update is far from easy, especially if you haven’t been optimizing for speed for Desktop users: page speed has been part of the Desktop Google search algorithm for years, if you’ve been optimizing for page speed generally it will help on mobile.
Google has provided tools to test page speed including the fun to use Google Lighthouse audits tools, so it’s easy to find page speed relevant issues to tackle.
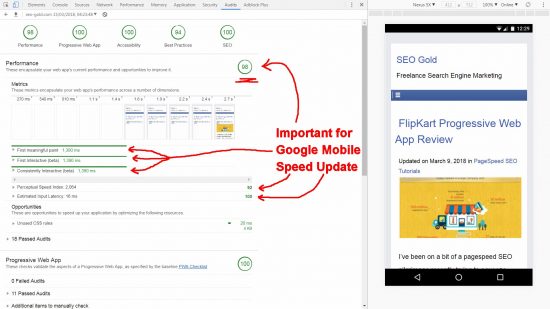
When using Lighthouse aim for all important page speed metrics into the green, this will go a long way to preparing for the mobile speed update.
In the Google Lighthouse screenshot above some of the main page speed metrics are highlighted:
- First Meaningful Paint
- First Interactive
- Consistently Interactive
- Perpetual Speed Index
- Estimate Input Latency
Lighthouse colour codes the page speed results: Green means Good, Orange means Could be Better, and Red means it’s SLOW, fix it!
If you find the above page speed relevant metrics are consistently in the red, you have a page speed problem and this could impact Google Desktop rankings now and Google Mobile rankings after July 2018.
Google Mobile Speed Update Impact?
Currently (March 2018) we don’t know how much impact the Google Mobile Speed Update (due July 2018) will have on an average mobile sites rankings. On Desktop PCs etc… (non-mobile devices) they tend to have far better connections to the Internet vs your average mobile device, logically it makes sense for loading speed to be more important for Google mobile search vs non-mobile.
What Google tends to do with new ranking metrics is slowly ramp up the ranking factor over time: if Google’s long-term goal is to make mobile page speed a major factor in the future, it won’t hit full force in July 2018, could be a few years before the full impact is realized.
On the plus side, in my experience the vast majority of websites are NOT optimized for page speed, so when the Google mobile search speed update goes live most sites will be impacted in a negative way: if your sites are far better speed optimized vs others in your niche, you’ll likely see small ranking improvements.
Examples of Poorly Page Speed Optimized Websites According to Lighthouse
The SEO Gold websites niche is SEO, I have a webpage on this site targeting SEO Consultant relevant SERPs and it won’t even be in the top 30 for the Google.com search for SEO: it’s around number 1 for the Hire a Freelance SEO Consultant search, but it doesn’t have the backlink profile to compete for the one word SEO SERP.
Let’s compare it’s Lighthouse page speed results with the top 5 URLs for the SEO search in Google: top 5 are the money URLs which will gain most SEO relevant traffic.
These are fair comparisons, it’s 6 deep content webpages, they all have images (some more than others).
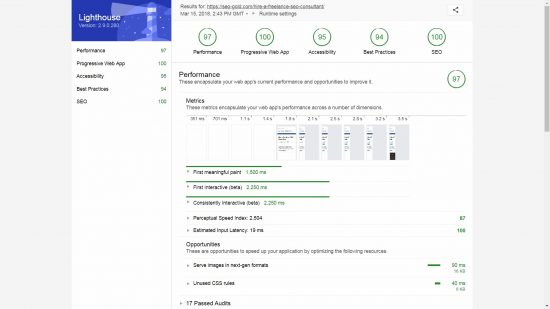
Lighthouse Page Speed Results for SEO Gold Hire a Freelance SEO Consultant
Test URL: https://seo-gold.com/hire-a-freelance-seo-consultant/
Lighthouse Page Speed Results for SEO Gold Hire a Freelance SEO Consultant
- First Meaningful Paint: 1,500 ms (1.5 Seconds)
- First Interactive: 2,250 ms (2.2 Seconds)
- Consistently Interactive: 2,250 ms
- Perpetual Speed Index: 2,504 ms
- Estimate Input Latency: 19 ms
The above are excellent page speed results, for the record this website is on a cheap Godaddy VPS (Virtual Private Server: a server which is shared with other users, but works like a dedicated server in many respects) with my other websites (about 100 domains in total). It cost ~$600 to rent for 3 years in a January sale.
There’s nothing special about the server (not even mid-range), this site is so fast because EVERYTHING I add to this WordPress site is tested and optimized for page speed: if I like the look of a WordPress plugin feature I’ll first test it for speed, if it slows the site significantly AND I can’t fix the speed issues it’s not used.
If I looked into the 5 websites below in detail I would find flashy features causing the slow load times (flashy features which use masses of javascript for example) and poorly thought out SEO procedures (loading huge images when small images are more appropriate). It wouldn’t matter if they were on high end dedicated servers, their sites would still load slowly.
Below are some of my SEO competition. If Google ever puts page speed as the number one SEO ranking factor I’ll be one happy person :-)
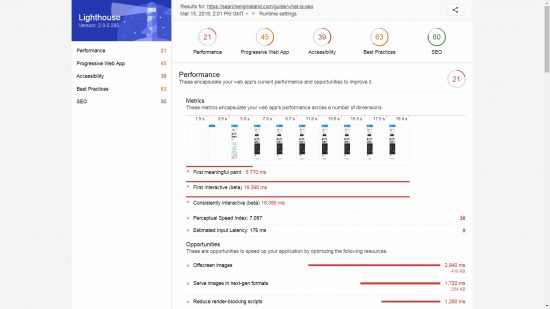
Lighthouse Page Speed Results for Search Engine Land What Is SEO
Test URL: https://searchengineland.com/guide/what-is-seo
Lighthouse Page Speed Results for Search Engine Land What Is SEO
- First Meaningful Paint: 5,770 ms (5.7 SECONDS)
- First Interactive: 19,390 ms (19.4 SECONDS)
- Consistently Interactive: 19,390 ms
- Perpetual Speed Index: 7,087 ms
- Estimate Input Latency: 176 ms
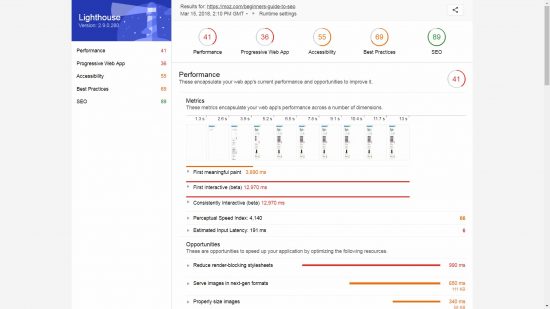
Lighthouse Page Speed Results for Lighthouse Page Speed Results for Moz Beginners Guide to SEO
Test URL: https://moz.com/beginners-guide-to-seo
Lighthouse Page Speed Results for Lighthouse Page Speed Results for Moz Beginners Guide to SEO
- First Meaningful Paint: 3,890 ms (3.9 SECONDS)
- First Interactive: 12,970 ms (13 SECONDS)
- Consistently Interactive: 12,970 ms
- Perpetual Speed Index: 4,140 ms
- Estimate Input Latency: 191 ms
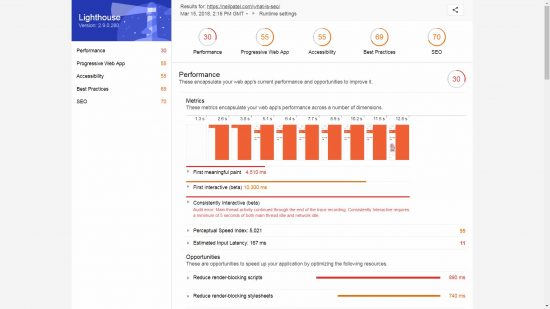
Lighthouse Page Speed Results for Neil Patel What Is SEO
Test URL: https://neilpatel.com/what-is-seo/
Lighthouse Page Speed Results for Neil Patel What Is SEO
- First Meaningful Paint: 4,510 ms (4.5 SECONDS)
- First Interactive: 10,300 ms (10.3 SECONDS)
- Consistently Interactive: AUDIT ERROR!
- Perpetual Speed Index: 5,021 ms
- Estimate Input Latency: 167 ms
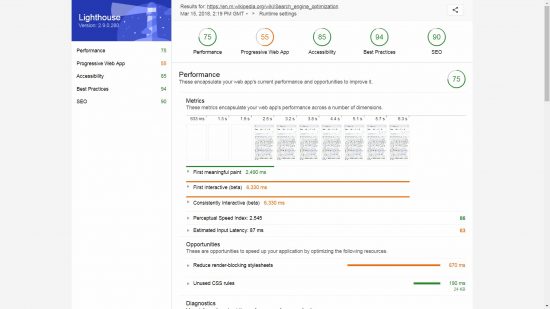
Lighthouse Page Speed Results for Wikipedia Search Engine Optimization
Test URL: https://en.m.wikipedia.org/wiki/Search_engine_optimization
Lighthouse Page Speed Results for Wikipedia Search Engine Optimization
- First Meaningful Paint: 2,490 ms (2.5 SECONDS)
- First Interactive: 6,330 ms (6.3 SECONDS)
- Consistently Interactive: 6,330 ms
- Perpetual Speed Index: 2,545 ms
- Estimate Input Latency: 87 ms
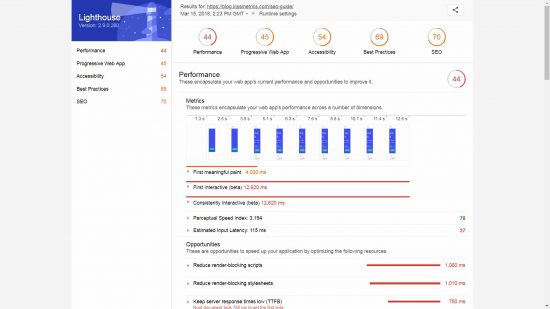
Lighthouse Page Speed Results for Kissmetrics SEO: A Comprehensive Guide for Beginners
Test URL: https://blog.kissmetrics.com/seo-guide/
Lighthouse Page Speed Results for Kissmetrics SEO: A Comprehensive Guide for Beginners
- First Meaningful Paint: 4,030 ms (4 SECONDS)
- First Interactive: 12,620 ms (12.6 SECONDS)
- Consistently Interactive: 12,620 ms
- Perpetual Speed Index: 3,194 ms
- Estimate Input Latency: 115 ms
The interesting thing about the 5 SEO webpages above are none of them have even good results, the best on page speed is Wikipedia!!!
All four of the actual SEO niche websites have awful page speed results in lighthouse and they are ranked top 5 in Google for the SEO search!
Most Websites aren’t Fast, is it Worth the Effort Optimizing for Page Speed?
You would think in the SEO niche (extremely competitive) the vast majority of websites would be optimize for speed, but they aren’t. There’s the argument if barely anyone optimizes for speed you could ignore it, but consider.
Compare the number 1 and number 2 results “Consistently Interactive” times for Search Engine Land (19 seconds) vs Moz (13 seconds).
Consistently Interactive measures the point when a user can interact with everything on the webpage, click links/tap targets, type in search forms, open dropdown menus etc… basically the webpage is fully loaded and good to go.
~19 seconds and ~13 seconds are both really poor results, on my SEO Gold SEO Consultant webpage it’s ~2 seconds.
It would be interesting to see what would happen if Moz decreased it’s Consistently Interactive time down to the 2 second range. Right now for Desktop and in July 2018 for Mobile it might make the difference between being ranked number 2 and number 1: a significant increase in traffic and revenue especially over thousands of keywords!
The same argument can be made for webpages just outside the top 5 for a SERP (top 5 is where the traffic/money is). What if the number 10 Google result (so few people click the 10th result) also had awful page speed results and before the July 2018 mobile speed update they managed to bring their times down significantly?
We can at least check what the page speed results are for the 10th listing.
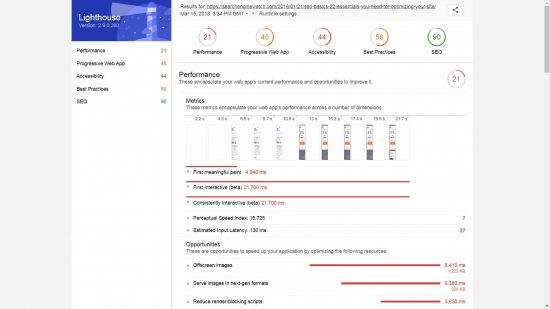
Lighthouse Page Speed Results for Search Engine Watch SEO basics: 22 essentials you need for optimizing your site
Test URL: https://www.searchenginewatch.com/2016/01/21/seo-basics-22-essentials-you-need-for-optimizing-your-site/

Lighthouse Page Speed Results for Search Engine Watch SEO basics: 22 essentials you need for optimizing your site
Lighthouse Page Speed Results for Search Engine Watch SEO basics: 22 essentials you need for optimizing your site
- First Meaningful Paint: 4,940 ms (4.9 SECONDS)
- First Interactive: 21,700 ms (21.7 SECONDS)
- Consistently Interactive: 21,700 ms
- Perpetual Speed Index: 15,725 ms
- Estimate Input Latency: 130 ms
The Consistently Interactive time results at 21.7 seconds is the worst one I tested.
For the record I didn’t cherry pick this page speed result or any of the page speed results, I thought the SEO SERPs might make a good example and ran the webpages one by one adding the screenshots to this article as I created them.
I assumed most would have poor results (most sites do), but I’d have added them no matter what: as long as a couple have slow page speed results I could still make my point.
You can see from the screenshots near the top Lighthouse adds a date/time stamp. The first is time stamped Mar 15, 2018, 2:01 PM GMT and the last one was run at Mar 15, 2018, 3:34 PM GMT: it took around an hour and a half to create all the screenshots etc…
What would happen in July 2018 if Search Engine Watch optimized their website for speed and the sites currently ranked 1 to 9 in Google did nothing?
We know Google gives faster sites a small ranking boost in Desktop search results now, we also know Google will give a small ranking boost in mobile search in July 2018. Would Search Engine Watch fixing it’s page speed issues result in a top 5 Desktop SEO SERPs now and/or top 5 Mobile SEO SERPs in July?
Think about that when you compare your websites speed results against your competitors who are just above you in the SERPs. Also consider if you currently tend to rank number 1 for most SERPs despite having a slow site and don’t think it’s worth your time, what if the sites just below you decide to improve their speed?
The above completely ignored the usability disadvantages to slow sites, multiple businesses like Amazon have tested what happens when their websites are slowed and they all found it costs them visitors/sales. If you were on a slow mobile device are you prepared to wait over 20 seconds for a webpage to fully load or will you try a faster competitors sites?
David Law





















I’m always doing the same… running so-called experts pages through testing tools to find out that they’re actually pretty rubbish mostly.