
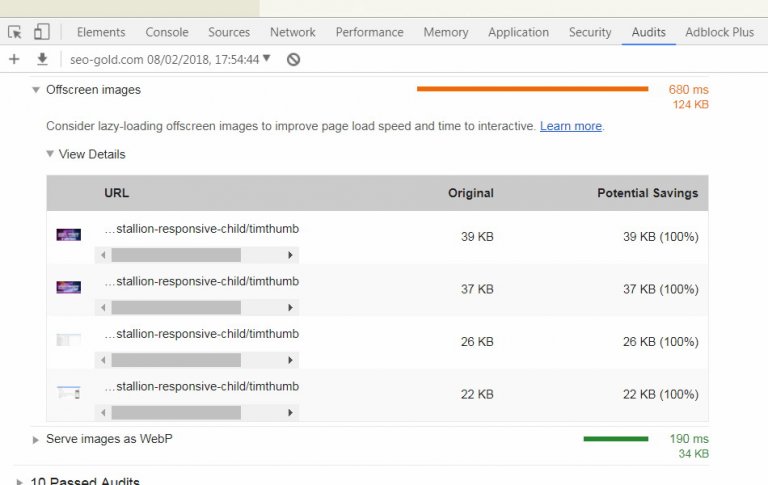
Lighthouse Consider Lazy-Loading Offscreen Images to Improve Page Load Speed and Time to Interactive
Under the Lighthouse audit tools “Performance” section you could see the following suggestion “Offscreen Images” : “Consider lazy-loading offscreen images to improve page load speed and time to interactive”.
This is related to images which aren’t loaded above the fold (what you see in the first browser window before scrolling), you don’t really need the images to load until AFTER the user scrolls.
If you can lazy-load them (load when they are needed) the content above the fold is given priority and will load faster.
Makes complete sense to make this change and I do lazy load images, BUT I use an old thumbnail creation script (Timthumb) and it doesn’t play nice with the lazy load feature.
Continue Reading Google Lighthouse