Google has a section (tab) on the Google Chrome “Developers Tools” called Lighthouse “Audits”. There’s also a free Google Chrome Lighthouse extension or you can use the Google Lighthouse form below.
Update April 2020: Since writing this Google Lighthouse article in early 2018 a lot has changed regarding Google Lighthouse, there’s been a lot of updates.
Above is a Google Lighthouse screenshot for the SEO Gold Coast Homepage, you can see the Homepage now scores 100/100 in ALL Lighthouse tests. Use the quick Google Lighthouse audits form below to test the SEO Gold Coast Homepage for a live results.
You can use the Google Lighthouse form above to test any website without having to install the Google Chrome Lighthouse extension, the form even works in FireFox.

Google Lighthouse Audit
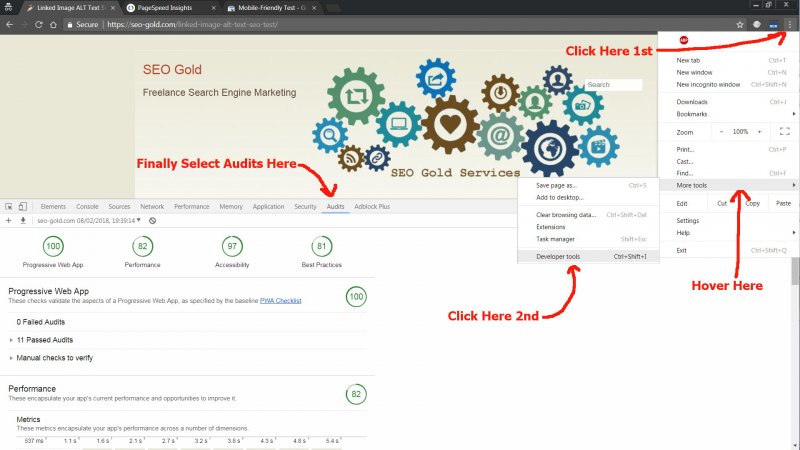
When using the Google Chrome browser go to the “Customize and Control Google Chrome” (Menu on top right), followed by “More Tools” > “Developers Tools” > “Audits”, see screenshot below.
It’s not a new SEO audit tool per se, Google’s Lighthouse (created by Google) has been around since 2016, but now it’s built directly into the Google Chrome browser rather than a Google Chrome Extension: I guess more webmasters will start using Lighthouse now it’s part of Chrome.
Note: At the time of writing (February 2018) the Google Chrome LightHouse Extension had a further Audit test called “SEO”, so the Chrome extension has more features.
Lighthouse audits (the version built into Chrome) is really easy to use and very helpful.
Visit a website in Google Chrome and follow the options described above, after selecting the “Audits” tab simply click the “Perform an audit…” button, followed by the “Run audit” button after selecting which of the four available audits to run and LightHouse will run the SEO tests on that webpage.
SEO Benefits of the Lighthouse SEO Audits Tool
Lighthouse is a really useful SEO tool, Google created it so you are far more likely to be given accurate/useful SEO issues to fix: some SEO tools out there are an absolute joke, they’ll advise shortening headings and other things that’s NOT SEO factors.
Even if Google doesn’t use half the recommended suggestions Lighthouse provides NOW, Google organic search engine ranking factors have trended towards mobile responsiveness, performance and usability/accessibility etc… Even the suggestions that don’t appear to be important do tend to make sense when you understand the underlying reasons.
For a webmaster that’s relatively new to SEO it’s a good tool to use in finding issues to solve, work your way through the issues solving the low hanging fruit first (the relatively easy issues). Remember SEO is more of a marathon than a sprint and going through the Lighthouse tools issues, fixing them overtime will teach you a lot about SEO.
Even an SEO expert will find this SEO tool useful, I have over 15 years SEO experience and still have a few things to fix. A lot of the features running on this website have either been created by or modified by me to squeeze a little bit more SEO performance out of WordPress.
For example I developed the WordPress SEO theme and over half the plugins, even the plugins which aren’t mine tend to be my mods to fix little SEO issues missed by the plugin developer. This site performs well in Google’s PageSpeed Insights Tools and the Google Lighthouse Audits, even so there’s almost always something which can be improved and today I spent a few hours fixing a few minor issues resulting in the output below from an Lighthouse SEO audit of the home page.
SEO Gold Homepage Lighthouse SEO Audit
The Google Chrome built in version of the Lighthouse SEO audit tool has four test areas.
Progressive Web App, Performance, Accessibly, and Best Practices.
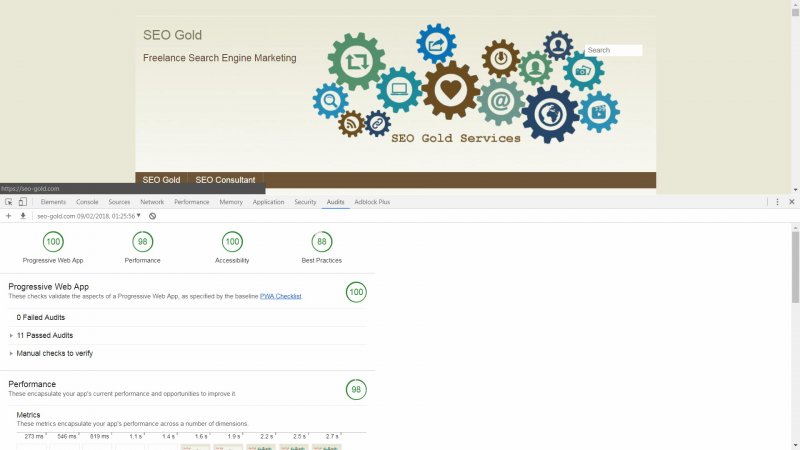
As you can see in the SEO audit screenshot below for this websites home page, it does quite well, all in the green.
Progressive Web App = 100
Performance = 98
Accessibly = 100
Best Practices = 88 (there was a bug in the version used related to relative images, should have been in the 90s)
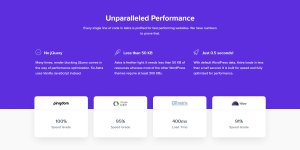
In my experience these are excellent SEO audit results, the majority of which is due to years of building features with SEO performance in mind. For example there’s not a single feature on the site which requires Jquery (a bloated Javascript library) or a mass of Javascript js files for a tiny feature on one webpage! So many WordPress themes and plugins use Jquery etc… like it’s a must use library when they should be looking at mobile performance FIRST (sometimes less is more)!
I’ve lost count of the number of WordPress plugins I’ve considered using which add multiple js files for minor features: massive SEO performance hits for a little flashy feature visitors aren’t that bothered about like huge image sliders!
As you can see there’s still a few points I could squeeze out of “Performance” and “Best Practice”, BUT before going down the rabbit hole chasing a small improvement, first check are they worth fixing and can you fix them in a reasonable time frame?
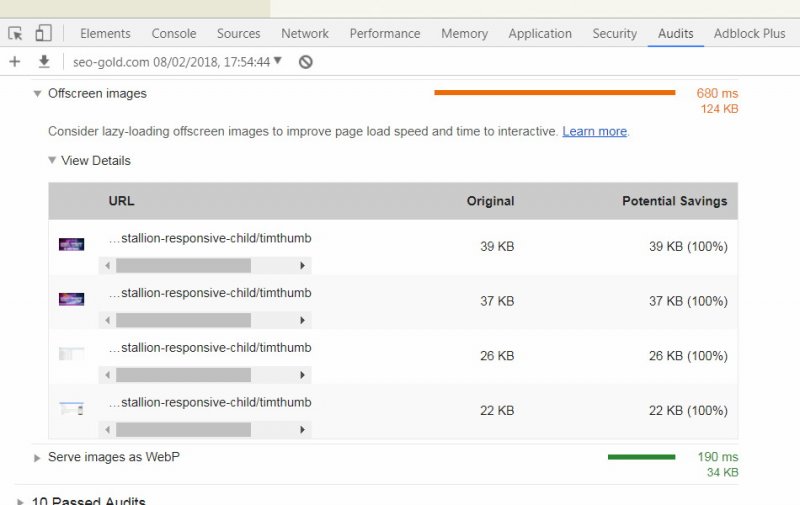
Under “Performance” for example “Offscreen Images” : “Consider lazy-loading offscreen images to improve page load speed and time to interactive”.

This is related to images which aren’t loaded above the fold (what you see in the first browser window before scrolling), you don’t really need the images to load until AFTER the user scrolls. If you can lazy-load them (load when they are needed) the content above the fold is given priority and will load faster.
Makes complete sense to make this change and I do lazy load images, BUT I use an old thumbnail creation script called Timthumb and it doesn’t play nice with the lazy load plugin (Lazy Load Images by WP Rocket) I use.
This is something I want to fix and plan to fix, but the Timthumb script feature is perfect for what I want to achieve (the small thumbnails on the right sidebar are created that way and I can set the width/height via a widget option) and so far I haven’t found another way to create those images without losing features (would have to limit the number of sizes).
The question I had to ask myself was, is the performance improvement more important than the feature?
I nearly always answer yes because I’m obsessed with SEO performance, but the reality is fixing this issue won’t increase search engine traffic significantly (minor issue), so I COULD let it go.
After writing this I REALLY, REALLY, REALLY want to drop everything and fix it NOW :-)
Update: Few days after writing this article decided to remove Timthumb from my WordPress SEO theme, after writing about it, I HAD to fix it :-)
It was NOT easy to replicate the Timthumb feature precisely and had to make small compromises, but I got it working. Annoyingly after replacing Timthumb with an an alternative solution which hooked into the WordPress core media functions it didn’t work with the lazy load plugin I use :-) Took hours of looking through the plugin code etc… but created a fix and it all works seamlessly now.
This site no longer generates the “Consider lazy-loading offscreen images to improve page load speed and time to interactive” suggestion and also removed issues reported by other testing speed tools like GTMetrix related to dynamic URLs.
Made no difference to the Lighthouse scores, they are still:
Progressive Web App = 100
Performance = 98
Accessibly = 100
Best Practices = 88
Does not use HTTP2/2 for all of it’s resources
Another issue I have under “Best Practices” : “Does not use HTTP2/2 for all of it’s resources: 21 requests were not handled over HTTP/2″… Another relatively minor issue.
For my website this isn’t an easy fix, the VPS server I run this site on runs under Centos 6.9 and the Apache version installed doesn’t support HTTP/2. To fix this issue would require a major server upgrade, Apache would need upgrading outside the Centos Repository I’m using and that comes with risks.
I rented the server in a January sale (got an awesome deal), what I’ll probably do is wait until the period I paid for (3 years) runs out and I’ll find another awesome January sale and make sure the new server runs HTTP/2 (prob Centos 7: though had major issues last time I tried to setup a Centos 7 server). This makes a lot of sense because servers get more powerful overtime, the next one will be more powerful for either the same price or cheaper and a more powerful server will help with performance.
Lighthouse Google Chrome Extension: SEO Audits Tab
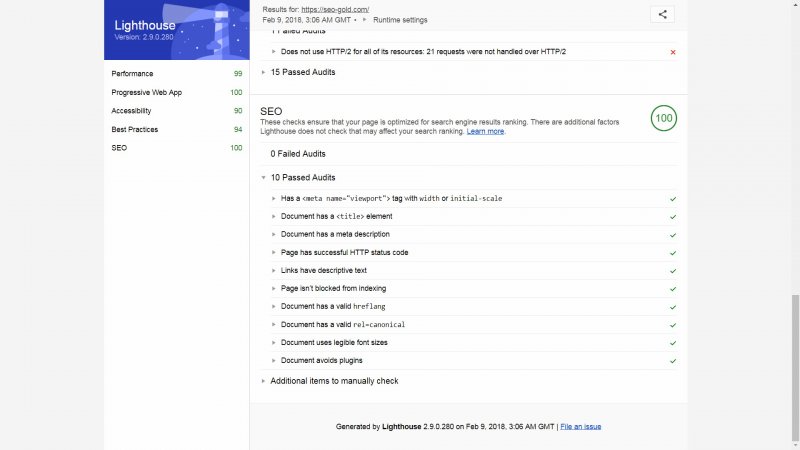
As mentioned earlier there’s also an extension version of the Lighthouse audits tool and it includes a fifth audit called “SEO”. Also there are different tests, so you will see different results vs the built in Chrome version. Screenshot below of this sites home page concentrating on the “SEO” audit tests results.
You can see in the screenshot this sites home page scores 100 in the SEO audit section of the tests, though the SEO tests themselves are quite basic, saying that in my experience few sites pass all these basic SEO tests.
These are really low hanging fruit, should be easy to fix, so if you find your site doesn’t hit 100 in this test, go fix them.
David Law