I’ve been on a bit of a pagespeed SEO pilgrimage recently trying to squeeze every last microsecond of improvements out of this website: I offer SEO Services and if I can’t make my own sites run fast on a slow mobile device, I shouldn’t be advising others (for money) on their websites.
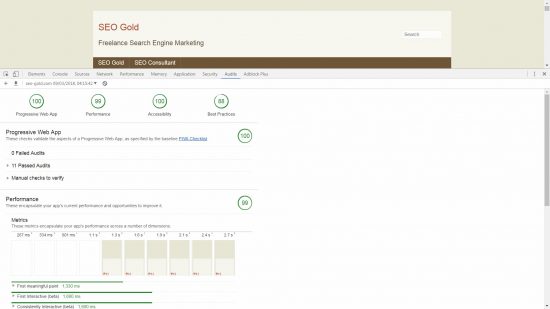
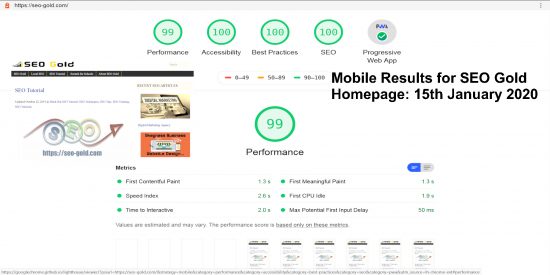
Been looking more deeply into Progressive Web Apps to see if there was any further improvements beyond what’s reported when tested with Google’s Lighthouse Audits Tool: this site already receives 100 out of 100 on Progressive Web Apps (see screenshot below), but tools can’t test everything so it’s always worth reviewing the relevant research.
After a lot of reading about Progressive Web Apps there’s not much more I can do, but I did stumble upon a Google case study on Progressive Web Apps which gained a HUGE WTF moment when I ran the case study site “Flipkart” through Lighthouse.
Flipkart Is a Huge Online Shopping Portal
Not familiar with Flipkart?
Flipkart is a lot like Amazon, a huge shopping portal.
From Flipkart’s LinkedIn page: Flipkart is India’s largest e-commerce marketplace with a registered customer base of over 100 million. In the 10 years since it started, Flipkart has come to offer over 80 million products across 80+ categories including Smartphones, Books, Media, Consumer Electronics, Furniture, Fashion and Lifestyle. Launched in October 2007, Flipkart is known for its path-breaking services like Cash on Delivery, No Cost EMI and a 10-day replacement policy. Flipkart was the pioneer in offering services like In-a-Day Guarantee and Same-Day-Guarantee at scale. With over 100,000 registered sellers, Flipkart has redefined the way brands and MSME’s do business online.
According to Wikipedia:
- Revenue: US$3.0 billion (2017)
- Employees: 30,000 (2016)
- Valued at $11.6 billion (2017)
It’s one of the big ecommerce sites (India’s answer to Amazon), you would expect an $11+ billion business like Flipkart to have a team of awesome SEO experts including top of the range technical SEO experts working on pagespeed issues etc…
FlipKart Progressive Web App Google Case Study
The Google Progressive Web App case study is from 2016 Flipkart triples time-on-site with Progressive Web App:
Flipkart, India’s largest e-commerce site, decided to combine their web presence and native app into a Progressive Web Application that has resulted in a 70% increase in conversions.
…
Key insights
Users time on site with Flipkart lite vs. previous mobile experience: 3.5 minutes vs 70 seconds.
3x more time spent on site
40% higher re-engagement rate
70% greater conversion rate among those arriving via Add to Homescreen
3x lower data usage
It’s a very impressive improvement. Based on a review of the Google case study it does sound like they have some awesome technical SEO experts, but let’s have a much closer look.
Let’s Look at Flipkart with Lighthouse
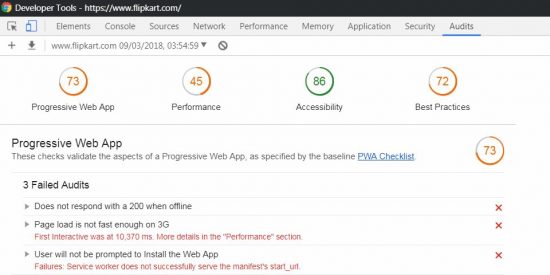
I ran the Flipkart home page through the Google Chrome built in Lighthouse Audits Tool (March 2018) and was shocked at how bad the results were.
Considering this is a Google case study for Progressive Web Apps that isn’t very good!
To be fair I ran the test again ~12 hours later and had similar results, only major difference was Lighthouse Performance improved to 45 out of 100 (still a poor result).
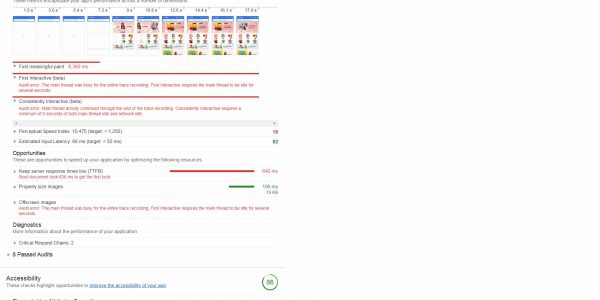
Progressive Web App was still 73 out of 100. Interestingly the “Page load is not fast enough on 3G” for the 1st Lighthouse test reported Audit Error (see screenshot above), on the second test it reported First time interactive at 10,370ms (see screenshot below).
That means on the first Lighthouse test loading on a 3G connection it failed to load in time, on the second test it took just over 10 seconds to load to a point where a user could interact!
That’s NOT it loaded the full webpage in 10 seconds, it means in 10 seconds it loaded to a point where on a mobile device you could tap something or type a search etc… The difference between “First time interactive” to full interactivity (the page is fully loaded) is important, not much point having a webpage you type a search, but it doesn’t do anything else.
I have no idea if it had these issues when Google reviewed Flipkarts’s progressive web app for the case study (I doubt it), but right now those results are terrible and most likely costing Flipkart a lot of money on lost mobile sales: visitors aren’t going to wait 10 seconds for a site just to start to load!
Amazon ran pagespeed tests years ago which found for every 100ms (a tenth of 1 second) the site slowed it cost them 1% in sales! In my 2nd test it took over 10 seconds to even start to be interactive!
Real World Mobile Test Results
Just in case this was a Lighthouse tool issue: The tool could give poor results, but the site loads super fast on mobile devices… I loaded the home page on my mobile phone which uses my home wi-fi broadband connection and the result were even worse than the tool suggested!
I tried to load the home page three times over the course of an hour, each time the top blue Flipkart lite search box loads (does take a while, it’s not particularly fast) AND I could interact with it (could type into the search form), but no content ever loaded, just the spinning circle: nothing worked beyond being able to interact with the search form!
Each test I left it to load for minutes (over 20 minutes sometimes) and it never once loaded!
Also tried some internal webpages, nothing would load completely!
If I were a customer they just lost a sale.
My SEO Gold site (this website) loads within a couple of seconds on my mobile phone, no delays at all.
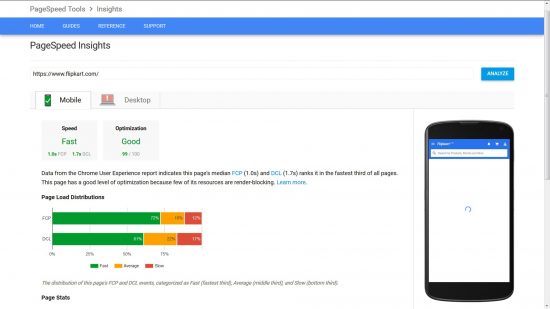
Flipkart’s Google’s Pagespeed Insights Tool Mobile Results
Interestingly running Flipkart through Google’s Pagespeed Insights Tool shows a mobile screenshot with the blue loading circle etc… (see screenshot, it’s just like I see on my mobile phone), yet Google’s pagespeed tool reports it as a fast loading mobile webpage!
Try it yourself with this URL: https://developers.google.com/speed/pagespeed/insights/?url=https%3A%2F%2Fwww.flipkart.com%2F&tab=mobile
It would appear the Pagespeed insights results are NOT accurate for the Flipkart lite mobile website. Looks like the Pagespeed Insights Tool is treating the first time to interactive as the measure for speed, but in the real world the site doesn’t load beyond the interactive search form on a mobile device.
Never Blindly Copy the SEO of a Highly Ranked Website
What you should take away from this is to never blindly copy the SEO techniques of a popular website like Flipkart just because it gains a lot of traffic. I’ve only reviewed the Progressive Web App issues for Flipkart above, the Performance section of the Lighthouse report indicates serious SEO issues.
Test one reported 11 out of 100 and test two reported 45 out of 100 for Performance indicating consistent pagespeed issues which need immediate attention, if a webmaster copied this websites SEO techniques it would likely make the same pagespeed mistakes.
I’ve looked through thousands of websites like Flipkart and within seconds of looking at the HTML source code in Firefox or Chrome (simply “Right-Click” anywhere on the webpage avoiding images and select “View Page Source” shows the HTML code) there’s clear evidence the webmasters/SEOs don’t have a clue about basic SEO.
Here’s the obvious stuff for Flipkart:
1. There’s a meta keywords tag: Google has never used the meta keywords tag, if a website uses them it’s because the webmaster/SEO either doesn’t know they are ignored or are too afraid to delete them just in case. Consider working for a huge company like Flipkart and you are the webmaster/SEO consultant who has to delete those meta keywords tags, if traffic drops you get the blame even though it will NOT be the cause of traffic drops.
I’d delete them, would you?
2. The meta description tag is keyword stuffed: Google doesn’t rank a webpage using the meta description tag content, it MIGHT use the meta description as the webpages SERP description, but it won’t increase it’s ranking.
Below is Flipkart’s home page meta description tags code:
<meta name="Description" content="India's biggest online store for Mobiles,Fashion(Cloths/Shoes),Electronics,Home Appliances,Books,Jewelry,Home,Furniture,Sporting goods,Beauty & personal care and more! Largest selection from all brands at lowest price.Payment options - COD,EMI,Credit card,Debit card & more. Buy Now!"/>
Things to note indicating we aren’t dealing with an SEO expert.
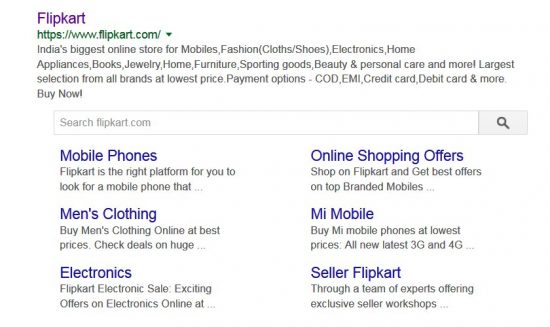
A. There’s a list of keywords separated by commas with no spaces to squeeze more keywords into the meta tag. When you search for Flipkart in Google, Google shows the above as the SERPs description, looks awful with no spaces, not exactly brand friendly either: no mention of the brand name.
The meta description tag should be treated like an advert, does this meta description read/look like an ad you’d click? There’s even a typo, Cloth instead of Clothes. This is amateur level SEO, probably a case of the SEO’s are too afraid to change it just in case traffic drops.
In this case traffic could drop, click through rate can be impacted by a good/bad meta description tag (click through rates can go up or down). Get an expert ad copy writer to create some awesome ads with a modicum of SEO so Google uses it on SERPs and do some testing to find the best ad copy users click.
3. The observant might have noticed the title shown by Google (Flipkart) does NOT match the home page title tag (see code below):
<title>Online Shopping Site for Mobiles, Fashion, Books, Electronics, Home Appliances and More</title>
Google is ‘ignoring’ the keyword stuffed title tag (the above is keyword stuffed) and using the brand name alone when searching for the brand name. The most likely reason for this is the title tag lacks the brand name, but there will be masses of backlinks with the anchor text Flipkart.
Google is trusting the anchor text of the backlinks rather than the webpage itself. They lost control of the title tag by being SEO SPAMMY and forgetting branding on the home pages title tag!
Compare the above to searching for Amazon. Although the amazon.com title tag is also keyword stuffed:
<title>Amazon.com: Online Shopping for Electronics, Apparel, Computers, Books, DVDs & more</title>
Google uses it because the brand name is within the title.
Compare Amazon and Flipkart’s title tags, notice how similar they are. Is it Amazon copied Flipkart or Flipkart copying Amazon’s format???
They are both wrong, those titles are awful SEO wise and losing both sites masses of organic Google traffic.
4. There are three verification meta tags which can be safely deleted:
<meta name="msvalidate.01" content="69D68C6BA09AE39EB88946D69662CC31" />
<meta name="alexaVerifyID" content="bZ_obbgr4n0Ekihuw7N_rKoOqOw" />
<meta name="google-site-verification" content="tkVY6J3DA-Bqfmmno2XqVVa9WI1O9KgN10EWW7a6-to" />
Verification meta tags are used by analytics tools like Google’s Search Console to verify the site, BUT once the site is verified most verification meta tags can be safely deleted**. The webmaster who added this code just left it in place after the site was verified, talk about lazy.
Considering this site is struggling on pagespeed every microsecond matters and with a site with millions of visitors a month this code adds up to a fair amount of wasted bandwidth. Amazon makes the same error.
** If you use an analytics tool which requires a constant verification method look to use an alternative method than the meta tag. The services I’ve seen which require their tag to remain tend to have alternative verification methods.
Alexa verification closed down in 2016, they moved to a paid service: no idea if is uses the same verification code?
Plenty of older shopping sites including Amazon make these basic SEO mistake, I guess the webmasters/SEO consultants copy each others SEO rather than rely on how SEO actually works.
Don’t blindly copy SEO techniques because you assume sites like Flipkart, Amazon etc… MUST hire the best SEO experts. They haven’t, these huge companies are not agile enough to keep up with the latest SEO techniques and the staff will be afraid to make changes to what’s ‘worked’ for years.
David Law