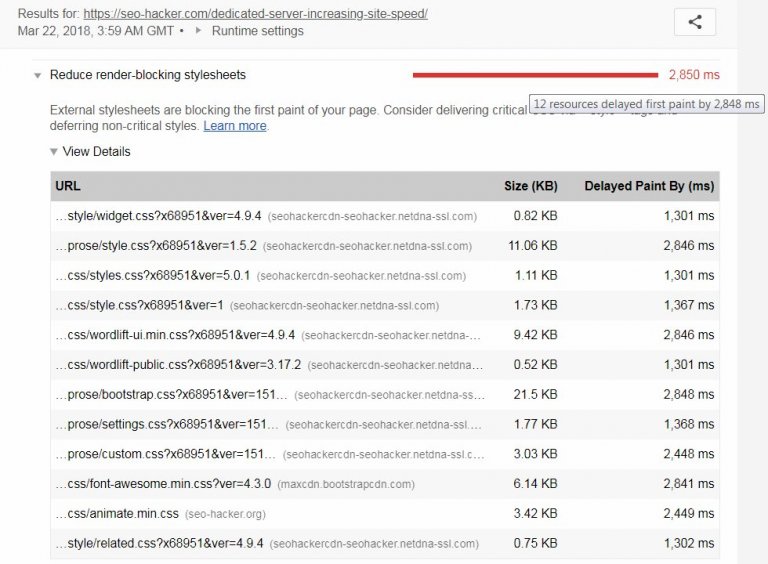
The SEO Hacker article webpage takes 2.85 seconds just to load render blocking scripts (CSS and Javascript files).
Render blocking scripts are CSS and JS files which MUST load before the text content loads.
If there’s a lot of blocking CSS/JS files to load the content doesn’t load until they have loaded first!
To put this into perspective the SEO Gold’s sites entire home page (running on a cheap Godaddy VPS with ~100 domains) loads faster than just loading those stylesheets.
My mobile visitors are reading the content while SEO Hackers visitors are still sat twiddling their thumbs waiting a further 18 ish seconds before they can fully interact.
Will your mobile visitors wait 20 seconds for your content to load or will they give up, bounce back to Google and check out your competitors?
Continue Reading Does a Dedicated Server Help with Improving Site Speed?