
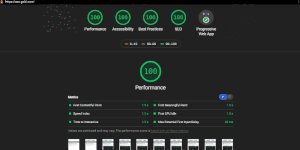
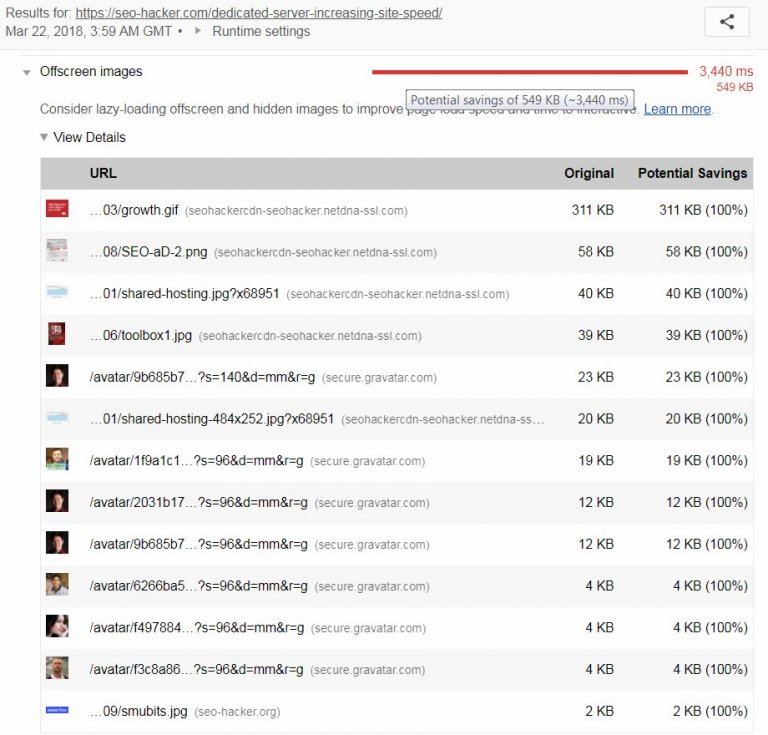
Offscreen images Consider lazy-loading offscreen and hidden images to improve page load speed and time to interactive
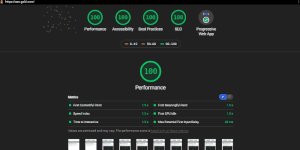
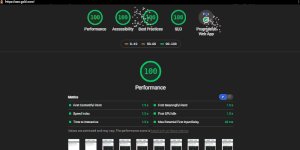
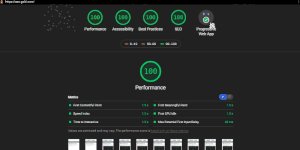
There’s 3.4 seconds loading offscreen images in the Lighthouse screenshot above.
Offscreen images are the images which are below the fold (not visible in a browser window/mobile device) when the webpage first loads.
These images are NOT needed to load right away, they can be loaded later, they can be lazy loaded later.
Interestingly the SEO Hacker article I’m testing has a link to an article on the SEO Hacker site called “How you can Speed up your Site’s Load Speed by 40%” which recommends using a WordPress plugin called “Advanced Lazy Load” to lazy load images.
The SEO Gold site also runs on WordPress, I use a similar plugin called “Rocket Lazy Load” which has a very small performance footprint: ALL website features consumer resources, webmasters need to test a feature for performance issues before using it.
The SEO Hacker site doesn’t appear to follow it’s own very good advice on lazy loading, there’s no sign of lazy loading images?
Continue Reading Does a Dedicated Server Help with Improving Site Speed?