While doing SEO research regarding improving page speed I found myself on an article asking the question “Does a Dedicated Server Help with Increasing Site Speed?”.
The obvious answer to this question is a big YES.
What is a Dedicated Server?
A dedicated server is server that’s dedicated to ONE owner, that one owner could add a single website to the server or thousands of websites: it’s up to the person renting the dedicated server.
If it’s a decent quality dedicated server that’s setup correctly with few domains running on it and/or not over taxed (if Twitter say tried to run Twitter on a bog standard server it’s going to crash), in principle it should be much faster than other webhosting options including Virtual Private Servers (VPS) and shared hosting.
Dedicated Server costs vary greatly, they can cost anywhere from $50 a month at the very low end to above $1,500 a month at the top end. An average dedicated server might cost around $200 a month.
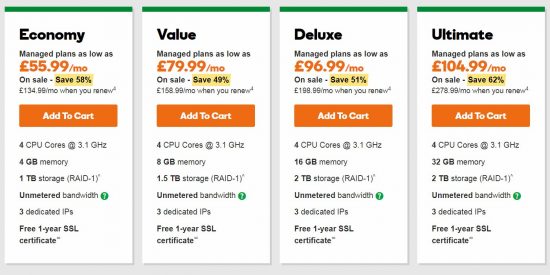
Below is a screenshot of Godaddy’s current dedicated server prices.
What is a Virtual Private Server (VPS)?
In comparison a Virtual Private Server (VPS) is a server which has been virtually shared between multiple users: so a server which has been shared between multiple users, each has a fair share of the servers resources.
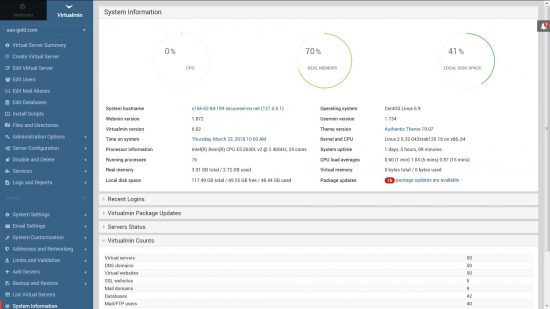
At the time of writing the SEO Gold website is running on a cheap (costs me around $200 a year in a sale) Godaddy VPS which runs the free control panel Virtualmin and hosts ~100 domains: the screenshot below says 50 virtual servers (50 domains), but I use WordPress domain mapping, some of the domains host a couple of dozen sites each.
Since a VPS is shared resources in principle it should be slower than a dedicated server. It really depends on a lot of factors.
What is Shared Hosting?
At the bottom end is shared hosting, for as little as $5 a month a domain can be hosted on a webserver hosting thousands of domains: the server resources are shared.
Shared webhosting in principle should be slower than a dedicated server and a VPS server, though again it all depends upon the power of the servers, server setup etc…
For a simple website a mid-range half decent shared hosting plan if setup correctly by the webmaster can outperform a website on a dedicated server that’s not optimized for page speed.
A Dedicated Server Should Help with Pagespeed
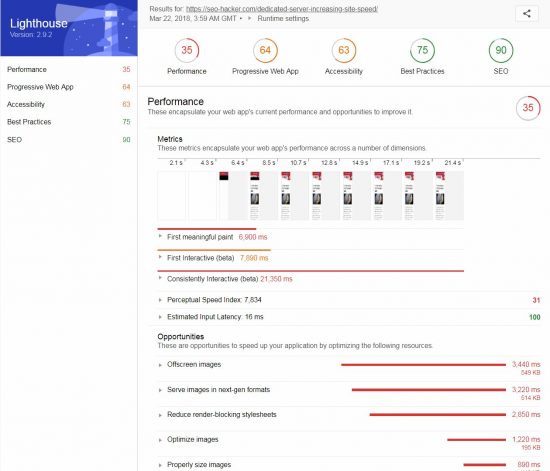
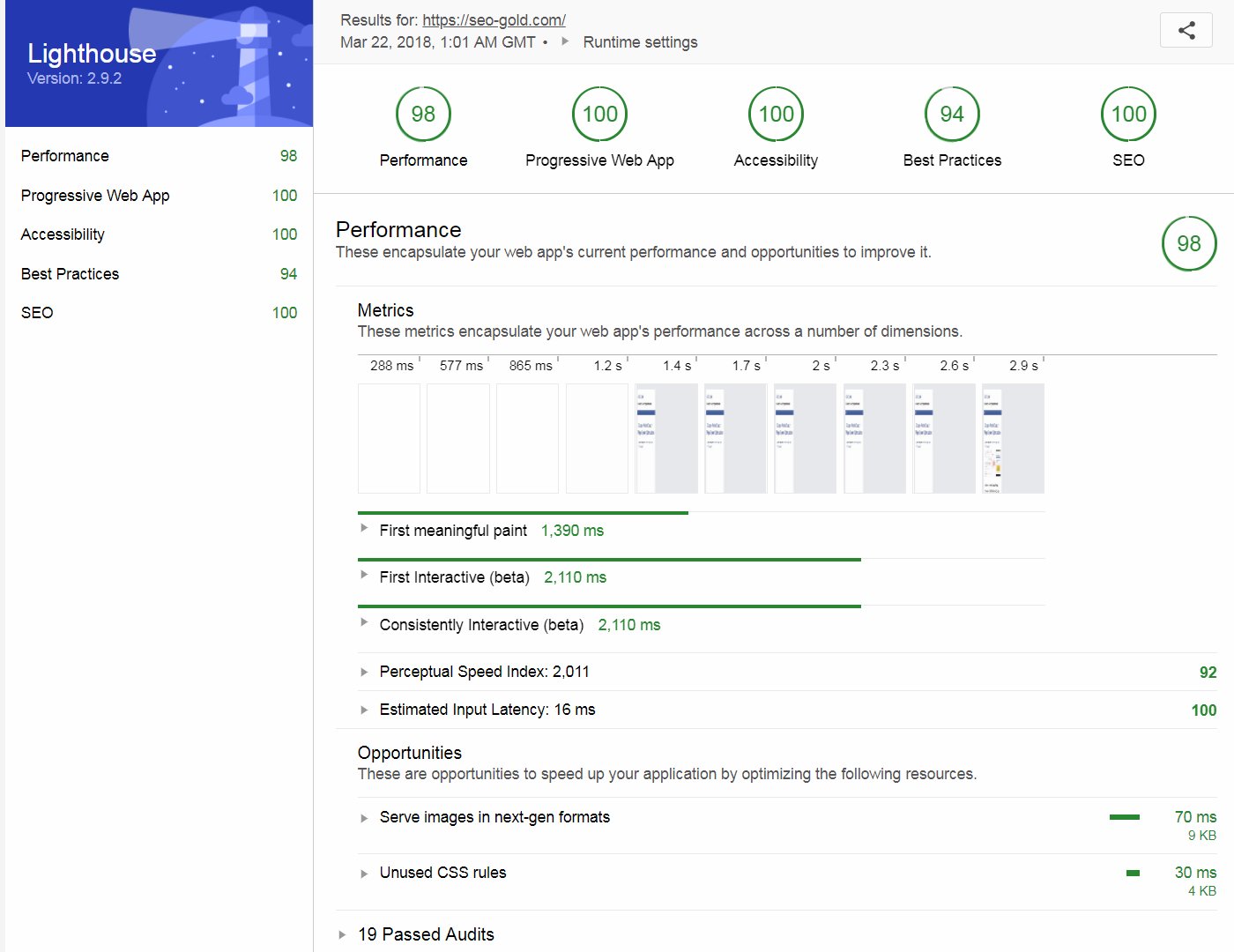
I decided to write this article because I ran the URL (https://seo-hacker.com/dedicated-server-increasing-site-speed/) of the “Does a Dedicated Server Help with Increasing Site Speed?” article I was reading through Google’s Lighthouse audits tool to check it’s mobile page speed and was very disappointed at the results.
The site speed article is from 2016, assuming the domain is still on a dedicated server those Performance results are awful: over 20 seconds to fully load is poor for an SEO companies website on a dedicated server.
According to a reverse IP lookup the server hosts 10 domains (I’m guessing it’s still a dedicated server), so presumably it isn’t over stretched coping with traffic etc…
Why does this webpages performance (performance is pretty much a direct measure of page speed) suck so badly according to Google’s Lighthouse tool?
Why is it taking over 20 seconds for the webpage to load fully for mobile device users?
Poor SEO Performance Planning Equals Poor Page Speed Results
The problem appears to be very poor SEO performance design rather than a hosting/server problem. What I mean by poor SEO performance design is planning a website and it’s content with performance in mind.
This can be as simple as when uploading images to a webpage making sure the size loaded in a browser or mobile device is appropriate.
This site for example has a main content area of under 600 pixels wide on a Desktop PC, ALL the images loaded above/below are 550 px wide or smaller: the images on the right sidebar are 300 px wide because the sidebar width is ~310 px. If I hadn’t planned this in advance (it’s built into the WordPress SEO theme I use) the images could be over 1,000 px wide (many are 1,920 px wide screenshots) and WordPress by default would scale them down to fit rather than create resized images which are smaller than 600 px wide: that would be poor SEO performance design.
When loading the SEO Hacker article in a browser it’s really ‘busy’ with ads and flashy features all of which have a major impact on performance/speed. Also tested the SEO Hacker sites homepage and it’s even worse, it took 26 seconds in the Lightspeed mobile device speed test! Ads and flashy features tend to add a lot of CSS stylesheets and javascript files IF the webmaster hasn’t gone to a LOT or trouble to optimize the site for performance.
There’s one large image loaded where a small one would be better on the left sidebar under the heading “Our Best Kept SEO Secrets!”: it’s a ‘book’ image which on the page is 250 px wide, but the image used is closer to 500 px wide. An image which is almost twice as big as required is used wasting bandwidth, slowing the page from loading. Even worse with the social media links on the same menu, they are loaded as small 20 px wide images, but the images are up to 256 px wide (the 9 images vary in width).
The SEO Hacker home page is even worse, in the main content there are images which are never wider than 600 px on the screen, but the theme is loading images with a width of over 1,000 px and are scaling down! It is hard to believe this website is owned by an SEO company which offers SEO packages at $5,000 a month and a “Web Development and Design” service costing up to $5,000!
This is simply poor SEO planning: I want an image there, I’ll upload one of any size and let WordPress resize it to fit. Job done, who cares it will add valuable seconds to the download time for mobile device users, it looks great on a Desktop PC and loads fast on my fast broadband connection!
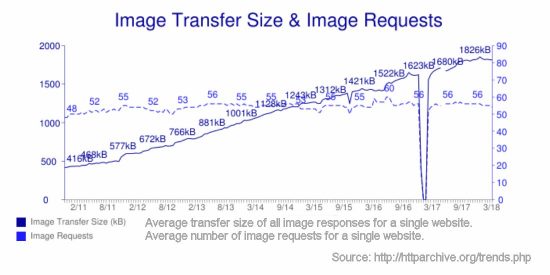
The above is how the vast majority of webpages are created today (SEO experts should know better by now) and is clearly shown in the graph below.
You can see in the graph over the past ~7 years the number of images per website has increased a small amount: averages around 50-60 images per site, but the size of all the images has increased significantly, up from around 400KB of images per site to over 1,800KB, that’s over a four fold increase!
It’s obvious why this has happened, as broadband connections on Desktop devices has improved, web designers and webmasters have stopped worrying about image sizes. The problem with this is during this same time there’s been a switch from fast Desktop PCs on fast broadband connections to mobile devices on slower mobile networks. Recently over 50% of connections are now on mobile devices and it’s only going to get worse, web designers and webmasters MUST design for mobile devices first.
According to Lighthouse the SEO Hackers oversized images (just the social media images and the book one) are adding close to 1 second to the page load time. The images in question aren’t even in the main content, they are social media links and one link to a book ad!
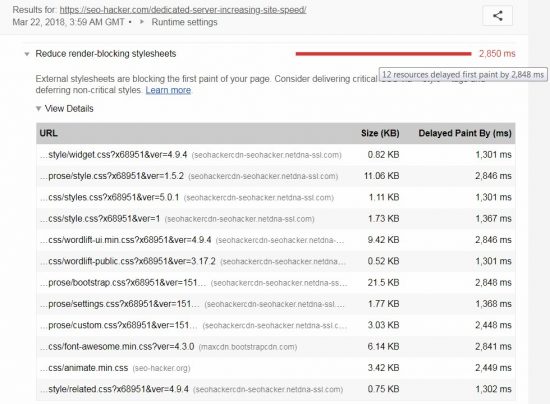
Another example is the webpage takes 2.85 seconds just to load render blocking scripts (CSS and Javascript files). Render blocking scripts are CSS and JS files which MUST load before the text content loads. If there’s a lot of blocking CSS/JS files to load the content doesn’t load until they have loaded first!
To put this into perspective the SEO Gold’s sites entire home page (running on a cheap Godaddy VPS with ~100 domains) loads faster than just loading those stylesheets. My mobile visitors are reading the content while SEO Hackers visitors are still sat twiddling their thumbs waiting a further 18 ish seconds before they can fully interact.
Will your mobile visitors wait 20 seconds for your content to load or will they give up, bounce back to Google and check out your competitors?
This sites home page has 15 images, multiple stylesheet, javascript files etc… and it all loads faster than the test webpages stylesheets!!! The above is what all web designers and webmasters should be aiming for, webpages fully loaded on a mobile device in a few seconds.
Lazy Load Offscreen Images
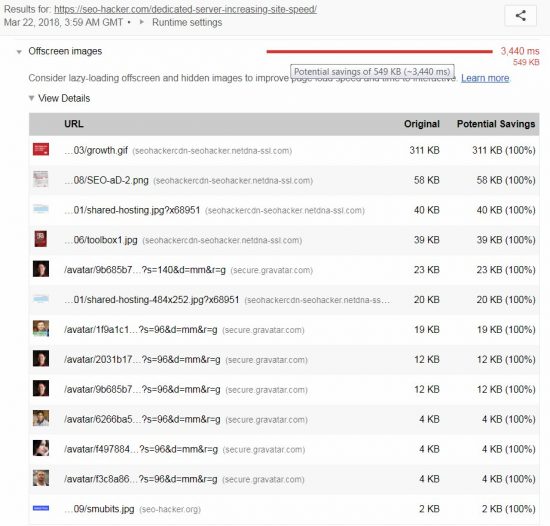
There’s a further 3.4 seconds loading offscreen images.

Offscreen images Consider lazy-loading offscreen and hidden images to improve page load speed and time to interactive
Offscreen images are the images which are below the fold (not visible in a browser window/mobile device) when the webpage first loads. These images are NOT needed to load right away, they can be loaded later, they can be lazy loaded later.
Interestingly the SEO Hacker article I’m testing has a link to an article on the SEO Hacker site called “How you can Speed up your Site’s Load Speed by 40%” which recommends using a WordPress plugin called “Advanced Lazy Load” to lazy load images. The SEO Gold site also runs on WordPress, I use a similar plugin called “Lazy Load by WP Rocket” which has a very small performance footprint: ALL website features consumer resources, webmasters need to test a feature for performance issues before using it.
The SEO Hacker site doesn’t appear to follow it’s own very good advice on lazy loading, there’s no sign of lazy loading images?
These types of poor design adds multiple seconds to the page load times and when added together can push load times way above 10 seconds on mobile devices.
If this wasn’t an SEO companies website I wouldn’t be particularly surprised, Google found an average site takes over 22 seconds to load in their mobile speed tests, but SEO experts should be doing better than average on something as important as page speed.
Slow loading times costs conversion/sales, page speed must be a high priority for all webmasters.
David Law