Quick Twitter Social Media Marketing Tip related to Twitter Image Dimensions…
When sharing links on Twitter for best results use Twitter images with a 2:1 ratio with minimum dimensions 440px by 220px as the image shared on Twitter.
When creating articles I tend to use images with a width of 1,000px or higher (the Stallion Responsive Theme I use creates various sized image dimensions like one with width 550px perfect width for this site). If for example I have an image with width 1800px for best Twitter results when sharing I want the height to be 900px (2:1 ratio for Twitter).
Twitter 2:1 Ratio Social Media Marketing Image Test
You’d think Twitter would use these 2:1 ratio images as is, but for reasons I do not understand on Desktop Twitter crops them to 600px by 314px which is clearly NOT a 2:1 ratio!
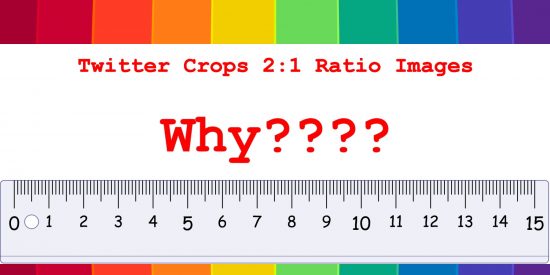
The image below has a 2:1 ratio (full size image is 2,000px by 1,000px), share it on Twitter to see how it’s cropped!
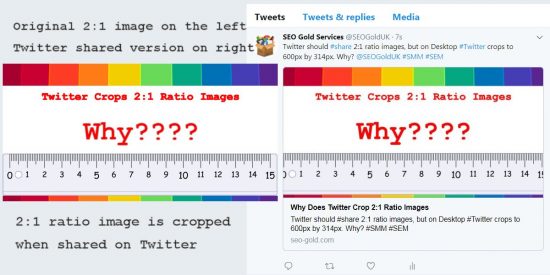
Below is the image above (600px by 300px version on the left) and a screenshot of the Twitter shared image (600px by 314px version on the right) combined together for direct comparison.
Note how the ruler sides have been cropped and the colour bands at the top/bottom are narrower: both are cropped.
This means you have to add additional padding to your Twitter shared images if you want Twitter NOT to crop important parts of the top/bottom and sides of shared images. For example on the image above I made sure the text I added wasn’t too close to the sides of the image so when shared on Twitter ALL the text would be visible.
We have the same issue for WordPress embedded Tweets, the image is cropped top/bottom and sides.
Twitter should #share 2:1 ratio images, but on Desktop #Twitter crops to 600px by 314px. Why? @SEOGoldUK #SMM #SEM https://t.co/5KOpFEh2Gt
— SEO Gold Services (@SEOGoldUK) September 1, 2017
Best Twitter Image Dimensions Conclusion
In conclusion the best Twitter image dimensions and sizes is a 2:1 ratio, but be aware Twitter will crop the images, so make sure there’s nothing important in the areas which will be cropped by Twitter.
David Law