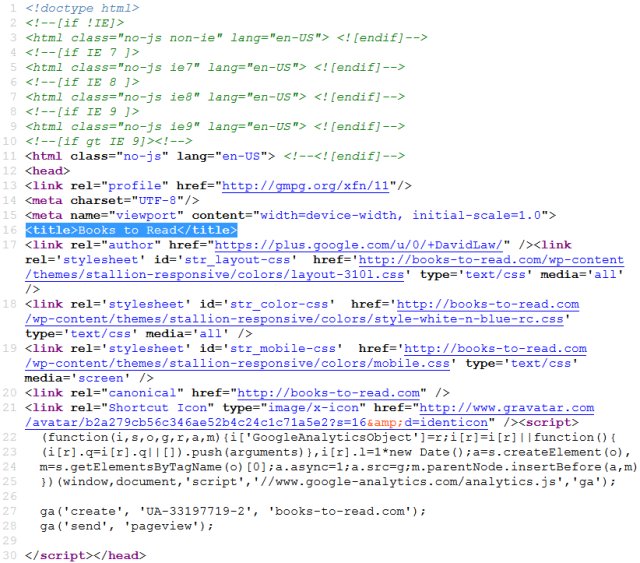
To see the title tags HTML source in the browsers FireFox or Google Chrome “Right Click” anywhere on the page (avoid images, videos, links… so right click on text) and select “View Page Source”.
This will show the web page you just clicked on HTML source (the HTML code that creates the site). The screenshot below shows the head section of the Books to Read home page with the title tag code highlighted in blue.
I use the free Content Management System (CMS) WordPress on most of my sites and all this sort of code is built into WordPress and WordPress themes, but if you planned to create a web page from scratch the minimum HTML code for a web page would look something like this:
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01 Transitional//EN" “http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Title Tag Here</title>
<meta name="description" content="Create the perfect meta tags for high search engine placement.">
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1″>
<link rel="stylesheet" type="text/css" href="style.css" media="all">
</head>
<body>
Content code here
</body>
</html>
Even the above is more than is needed, below is a bare minimum web page with a title tag:
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01 Transitional//EN" “http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Title Tag Here</title>
</head>
<body>
Content code here
</body>
</html>
The title tag HTML is:
<title>Title Tag Here</title>
If your websites web pages HTML lack this code or there’s more than one copy, something is wrong: ideally every web page will have unique title tags. View the HTML source of a few pages on the Books site or this site and note they all have unique title tags.
Continue Reading What is a Title Tag?