This is NOT a Languagenut review of the Languagenut language app, I’m NOT going to review the actual language app offered to schools etc… This is a review of the languagenut.com websites from an SEO (Search Engine Optimization) and online marketing perspective.
Since it has geo-targeting relevance (it’s a multi-lingual language site with country specific sections) it’s a really good example to check out how to use rel-alternate-hreflang annotation correctly.
If you are looking for language software for schools, go to Languagenut’s website at https://www.languagenut.com for information on their school services.
Note: I removed the clickable link above to Languagenut’s website in January 2018 for SEO reasons after writing an SEO Training for Marketing Professionals article referencing the SEO/marketing/branding mistakes made by Languagenut.
The Languagenut marketing team haven’t made ANY of the SEO improvements suggested AND have used dangerous Black Hat SEO techniques (I don’t think the black hat techniques are a mistake, see link above for details). Linking to websites which use Black Hat SEO techniques can damage a site (could damage this site!), if you are linking to ‘bad’ SEO content, it’s a risk.
At the time I first wrote this Languagenut review (September 2016) Languagenut were working on a new language software app (that’s been completed and released) and planned to update the WordPress section of their website, it’s why I reviewed it’s search engine optimization. For reason I do not understand not long after writing this review they deleted the websites blogs and left the blogs with NO content for ages!
With all the SEO/marketing/branding errors it made/makes for really good marketing, branding and SEO lesson.
Languagenut Language Programs for Home Schools
As an ex home schooler (we home educated/home schooled our three sons, now adults), Languagenut is the sort of software program/service we’d have used when our kids were young. My wife and I are both from the UK and though we know some very, very basic French and German, neither of us would pass the “tourist language test” in a French/German speaking country: we’d point a lot :-)
As home educators we bought a fair number of French, German and Spanish language resources:
- Language books
- Language cassette tapes
- Language videos
- Language software
- Language flashcards
- Language boardgames
None of our home schooled children really got into foreign languages, so it didn’t work :-(
If software programs like Languagenut existed 15+ years ago, we’d have probably tried it: for example Languagenut includes Mandarin which should be taught in more schools!
There were options like the Rosetta Stone language programs, but it was prohibitively expensive. I was at the University of Sussex (coincidentally not many miles from where Languagenut’s Brighton offices are) as a mature student studying genetics when we first started home schooling, we survived on a student grant, no chance we could afford a Rosetta Stone language program! We could barely afford the bus fair to Brighton to collect stones on the beach :-)
Looking at Languagenut’s US Home School Language Programs Options/Prices, we’d have tried it out for a year.
There’s also the option of the UK Home School Language Programs Options/Prices.
The home school (home education) market in the UK isn’t as big as the home school market in the US, so guess they aren’t targeting UK home educators per se.
My wife in particular would have gone OTT on the creating custom language programs part of the software (see video**). Marie’s an artist, so would have been creating her own custom images for the kids language lessons.
**Huge Marketing/SEO/Branding mistake by Languagenut, the YouTube video I had embedded here (and another one embedded in a comment) was deleted! Someone working for Languagenut has deleted ALL their YouTube videos without replacing them: been like that for months, really unprofessional and brand damaging!
Anyway, to the website SEO review :-)
Languagenut Website SEO Review
Some of this SEO review on first reading could be considered quite bad, reality is most websites are poor SEO wise. WordPress theme and plugin developers don’t understand much about SEO beyond title tags and meta tags.
Those who create content in WordPress don’t even know the basic SEO rules, for example as you’ll read later, don’t add huge images to webpages. All a WordPress user knows is no matter what size their images are (800px wide, 1,000px wide, 2,000px wide, 5,000px wide…), they ALWAYS fit on the webpage when they view it in any device: it works, but they don’t see the performance cost of not planning image sizes as they create/use them.
Google’s PageSpeed Insights Free SEO Tool
My first port of call is to open up Google’s PageSpeed Insights Tool Languagenut.com Results to see what Google thinks.
The Google PageSpeed Insights Tool is a great start for finding basic SEO problems, before it existed you needed an SEO expert (like me ) to find what are quite basic SEO mistakes. Since mobile platforms are the future it’s always a good idea to optimize for mobile first (it’s harder to do).
Languagenut Mobile Responsiveness
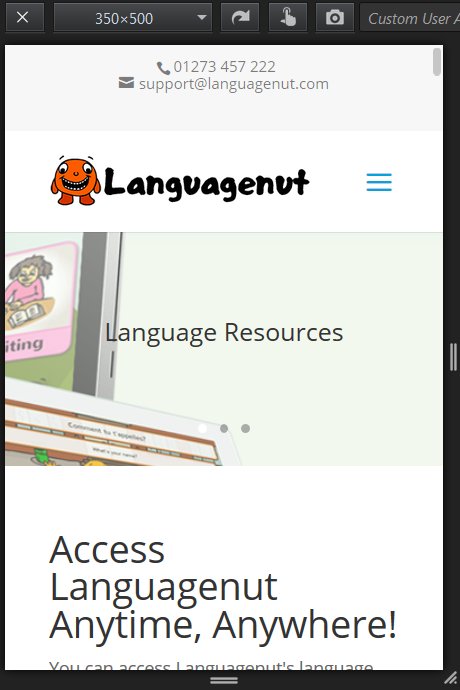
Before we look at the Google PageSpeed Insights Tool results in detail you should also check a website out on actual mobile devices. Most of us don’t have multiple mobile devices that will cover ALL mobile device sizes etc…, but we can emulate a mobile device using the browsers FireFox and Google Chrome. Resizing a FireFox/Google Chrome browser window will emulate mobile device sizes: quick and easy for the SEO win :-)
FireFox also has a built in mobile device emulator under “Tools” > “Web Developer” > “Responsive Design Mode”. When in Responsive Design Mode you can see what a webpage will look like in any device size chosen: I really like this browser feature, used to have to use mobile SEO tools to achieve this level of pixel perfect accuracy.
As you can see in the screenshot above the home page of Languagenut looks fine on a mobile device. I also checked a random selection of webpages under different screen sizes and nothing under WordPress (WordPress Posts, Pages, Categories, Tags**) broke under mobile conditions.
** It looks like Categories and Tags have been disabled. For the most part Languagenut are using WordPress as a CMS (Content Management System), rather than a blog per se. I could only find 14 WordPress blog posts under the US version of the blog, Google has indexed them all.
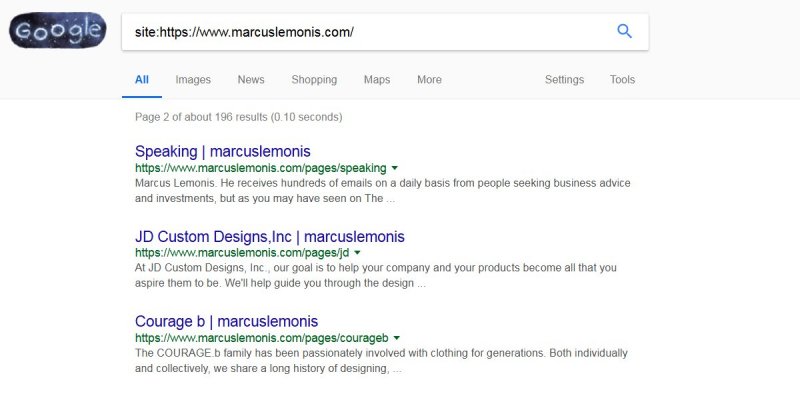
Quick SEO Lesson: The Google Site: Search
Do a Google search for site:URL where URL is a link to a website/webpage and you can see everything indexed under that URL structure. To see everything indexed under a domain (including sub-domains) use this format:
site:http://example.com
Do this Google search to see all the indexed US blog posts
site:https://languagenut.com/us/blog/
There’s a further 30 odd under the UK blog version
site:https://languagenut.com/uk/blog/
This led me to the first SEO issue, possible duplicate content, we have some duplicated articles. Example below.
https://www.languagenut.com/us/blog/2016/07/27/the-olympics-language-resources/
https://www.languagenut.com/uk/blog/2016/08/02/language-worksheets-for-the-olympics/
This in itself isn’t an SEO problem, it’s a site selling Language software, there’s going to be sections for different languages that use the same content.
There’s two possible solutions, Canonical URLs (rel-canonical annotation) and Hreflang Tags (Alternate URLs : rel-alternate-hreflang annotation). In this case the best solution is hreflang tags alternate URLs, but will explain both.
What’s a Canonical URL?
Canonical URLs set a preferred URL for Google etc… to index. When two webpages have identical content their canonical URLs should link to the preferred canonical URL.
Current US Languagenut canonical URL:
Current UK Languagenut canonical URL:
You would choose which of the two webpages are the preferred URL and link both on the webpages canonical URLs to that one webpage. So if the UK section is the main English speaking blog, use that URL on both webpages.
I don’t like the Yoast WordPress SEO plugin, but it does have the option to change a posts canonical URL. Note to self, add canonical URL overrides to Stallion Responsive 8.5 and steal Yoast SEO database structure :-)
Since Languagenut are probably not trying to deliberately mislead/game Google etc.. (some sites use duplicate content to increase traffic), it’s unlikely they’ll be penalized. Overtime Google would choose one and stop showing the other in search results, the problem with leaving it to Google is you can’t control it and more importantly every link costs SEO benefit, if you don’t add canonical URLs to duplicate content you could waste valuable link benefit (that’s why canonical URLs exist).
Interesting SEO Fact: To Google a canonical URL is the equivalent of a 301 redirect (that’s a permanent redirect) and Google probably passes 85% of the link benefit of the pages with canonical URLs to the other webpages (having pages redirect or having canonical URLs can waste around 15% of the link benefit).
Without the canonical URL there’s the possibility of the link benefit being completely wasted!
I use this function in Stallion Responsive for archive sections of a site, monthly archives have a canonical URL to the home page, on categories, tags and search results I can add canonical URLs (it’s an option) for pages 2, 3, 4… of an archive set to the first page of the archive or to the home page.
Note: There could be a warning about duplicate content under Google Analytics: it’s installed on the Languagenut site.
Canonical URLs would be the solution if the duplicate content wasn’t on different language sections. That brings us to hreflang tags.
What’s an Hreflang Tags Alternate URL?
The hreflang tags alternate URL is specifically for websites with language sections (like Languagenut), when you have webpages that are covering the same content (can be in the same language or same content in a different language), but for specific countries, you set hreflang tags on those URLs.
For example you might offer the same service in two English speaking countries, but the price is different UK is £s, US in $s… On each webpage you set the corresponding alternate URLs. So in our earlier canonical URL examples you could instead set the hreflang tags on both webpages to:
The first line is the US version hreflang = en-us, followed by the UK version hreflang = en-gb and the last line is the default (preferred URL) hreflang = x-default.
Google users from the US (US IP address) should be sent to the US URL by Google. UK and other IP addresses will go to the UK article.
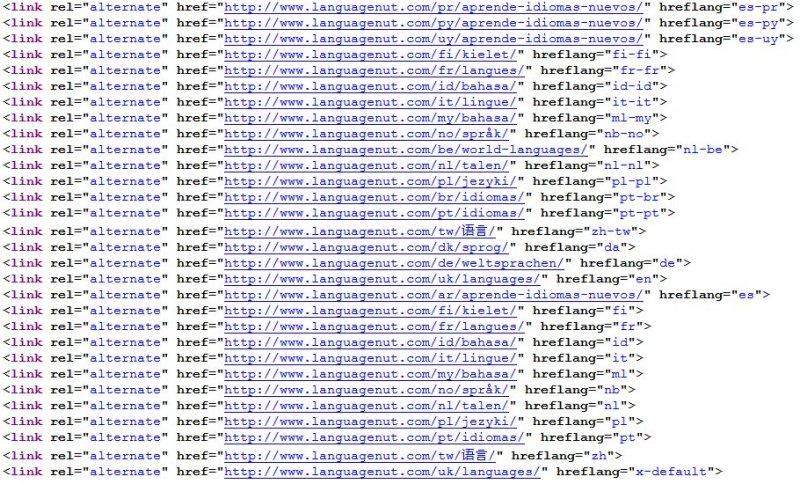
Languagenut currently have hreflang tags set for the home page and some other parts of the site (WordPress Pages rather than WordPress Posts I think), BUT the code is broken!
For an hreflang tag to work, two or more pages MUST alternate URL link back:
- Page A links to B
- Page A links to A
- Page A links to x-default
- Page B links to A
- Page B links to B
- Page B links to x-default
What’s on one, is on ALL of them. With just two versions there are three rel=”alternate” URL lines of code.
If Page A is UK (and the x-default) and Page B is US the code would look like this:
I think Languagenut has done this for the country specific home pages, BUT not for what I’m assuming are WordPress Pages that are not replicated on the various language sections of the site.
The setup should be something like this
Here we have three webpages with the same content (can be in different languages).
US-URL a webpage with US specific content
UK-URL a webpage with UK specific content
German-URL a webpage with German specific content
Languagenut have this setup, BUT many of the URLs don’t exist. For example a page I linked to earlier:
https://www.languagenut.com/us/top-choice/
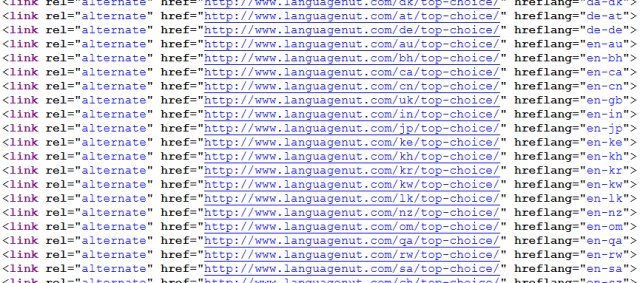
Is the US page about Home Schooling. The hreflang tags alternate URLs point to UK, German, Indian, Spanish…. webpages with the same URL except the /us/ part:
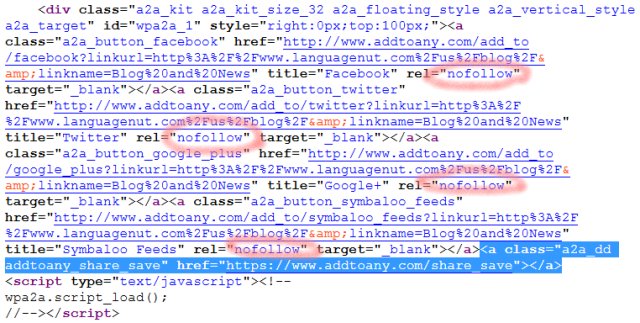
/uk/top-choice/ /ar/top-choice/ /fi/top-choice/ /fr/top-choice/There’s around 60 of these alternate URLs (see screenshot below of the view source code), but the corresponding webpages do not exist. I believe in this scenario the hreflang tags will all be completely ignored! Google Article: Use hreflang for language and regional URLs.
My guess is they’ve added an automated plugin or hacked some code together that grabs the WordPress Pages permalink and assumes there 60 odd language versions of every article! This would work fine, IF they’d duplicated the article (including /url-slug/) 60 times, but they haven’t)
I’m afraid this level of language integration requires some manual input as the webpages are created.
In the short term for a small number of WordPress Pages I’d suggest creating a WordPress Page Template for each Page set and manually add the hreflang tags alternate code to each WordPress Page Template (about 5 mins work for each WordPress Page Template required). This way if they did create half a dozen matching webpages to the above article, would be a simple case of edit one php template file to add a new line of code for each page in the set.
Not ideal, but a quick fix for WordPress Pages.
Long term I’d suggest developing a feature to add a custom hreflang tags alternate URL set on a page by page basis (under the WordPress Pages and Posts Edit screen).
Something as basic as a form box that’s added to all WordPress Pages/Posts where the hreflang tags code can be added and then loaded into the head section of the corresponding webpages.
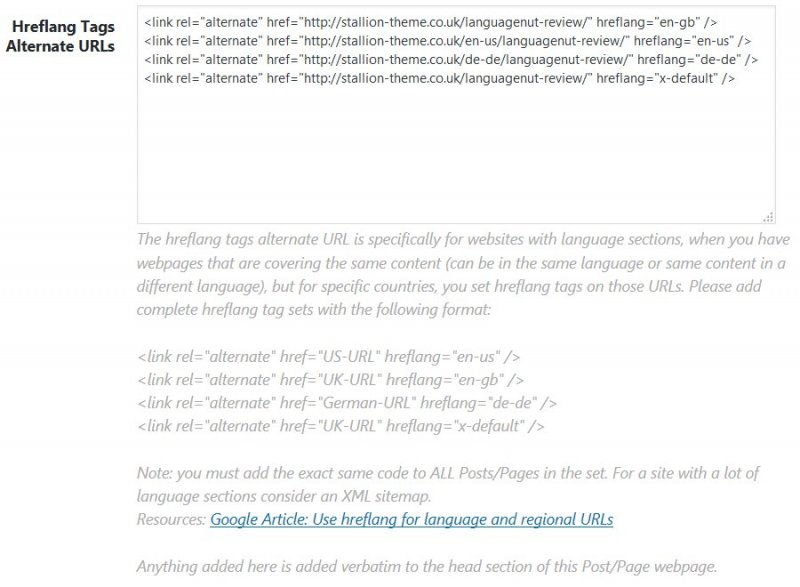
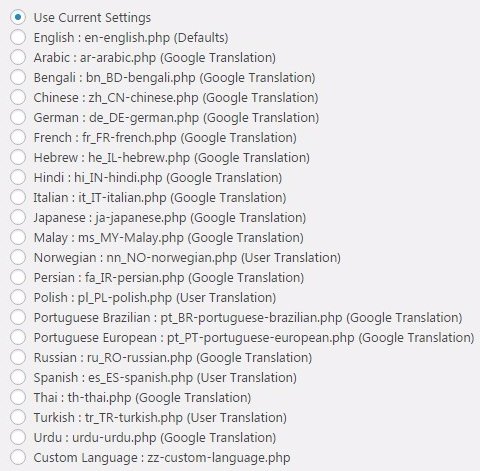
Note to self, add this to Stallion Responsive, would make a nice feature to be able to add custom code to the head of specific webpages (update I created the hreflang feature, screenshot below).
Looking deeper they do have one set of WordPress Pages sort of setup correctly.
On the Languages pages (where you select a country/language) the hreflang tags are set differently to match the corresponding webpages (see screenshot).
Unfortunately, some of them are broken. I know getting these wrong can break the function, but not sure if having a few wrong breaks it all? As an SEO consultant I haven’t dealt with many sites with multiple language sections like this and Google introduced the rel-alternate-hreflang annotation in 2013 so there’s not much research data on it.
On a pedantic note, personally I’d have gone with the ISO 639-1 format for the URL structure. So for /uk/ I’d have used /en/ or /en-gb/. Even now if I acquired a site with /uk/ rather than /en/ or /en-gb/ I’d change it and 301 redirect the /uk/ webpages to the /en/ or /en-gb/ webpages (it would annoy me otherwise).
When I setup the Stallion Responsive Language Options, I made sure I used the right country format.
And that was for php files that never see the light of day, I’m a bit of an OCD perfectionist :-)
Note to self, create a page by page override feature to set a specific language translation in Stallion Responsive. Be cool to be able to set specific WordPress Pages and Posts to use different language translations. So a page targeted to a German audience would automatically have the “Continue Reading” text in German (Weiterhin Lesen).
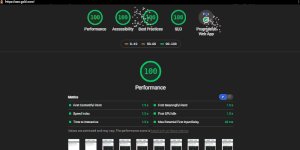
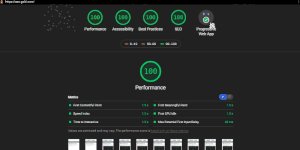
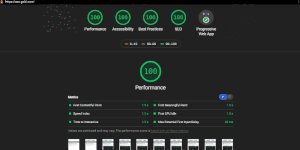
Let’s get back to the fun stuff, the Google PageSpeed Insights results.
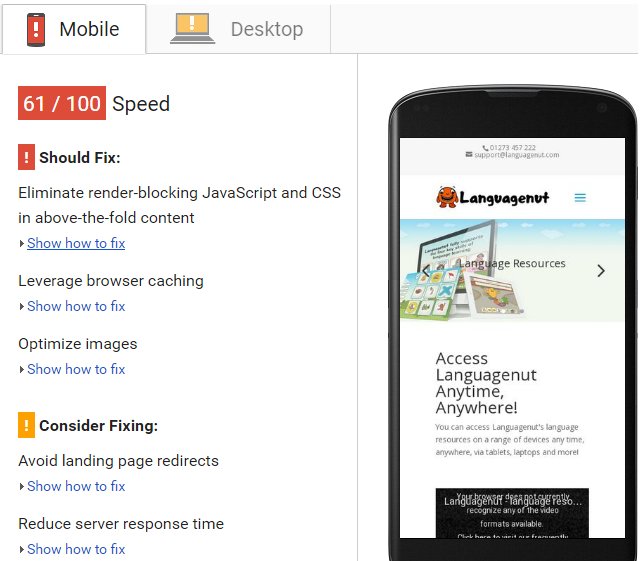
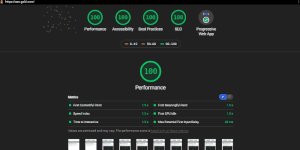
Google’s PageSpeed Insights Tool Languagenut.com Mobile Results
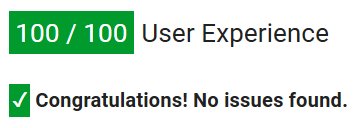
First the good news, 100/100 on User Experience, can’t score better than that.
What this means is visitors accessing the home page on a mobile device shouldn’t struggle to see the text (the fonts aren’t small), tap targets are a reasonable size (even huge thumbed men can handle it :-)) The viewport is configured correctly, that means the page will resize depending upon device size (basic mobile responsiveness).
The current results for my websites home page is 99/100 on user experience, fails on tap targets: the Facebook Like and Share buttons are too close together, to fix it I’d have to change button types (it’s a Facebook issue, no way to fix) and I specifically use the iFrame version of the Facebook Like/Share code for other SEO reasons.
Sometimes you have to ignore the Google PageSpeed Insights warnings.
Let’s get to the not so good news.
61/100 on Mobile Speed isn’t that great.
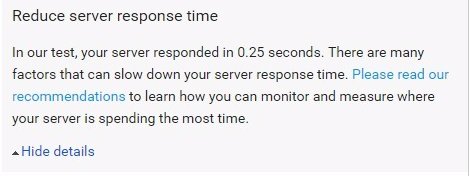
Reduce Server Response Time
If a webpage consistently reports the reduce server response time warning it’s something to worry about: if it’s a one off, probably not an issue. Either means your server isn’t configured particularly well and/or the server is struggling with the load (too much traffic for example). Needs further investigation.
Interestingly the website owned by the creator of the Yoast WordPress SEO plugin consistently generates the reduce server response time warning: or did when I wrote Is Yoast the Best WordPress SEO Plugin?
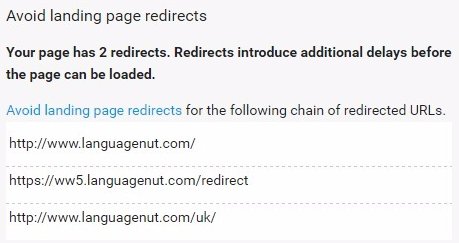
Avoid Landing Page Redirects
You don’t see this very often. When you visit the home page it automatically redirects the user to one of the country specific URLs. Since I have a UK IP, I was redirected to the /uk/ home page.
It looks like the website is set when accessing the index file (/, index.php) it 301 redirects to
https:////ww5.languagenut.com/redirect
And that 302 redirects based on IP, in my case to:
https://www.languagenut.com/uk/
Can confirm this with header checks.
HTTP/HTTPS Header Check on https://www.languagenut.com/
HTTP/1.1 301 Moved Permanently =>
Date => Mon, 12 Sep 2016 10:36:28 GMT
Server => Apache/2.4.7 (Ubuntu)
Location => https://ww5.languagenut.com/redirect
Content-Length => 328
Connection => close
Content-Type => text/html; charset=iso-8859-1
And
HTTP/HTTPS Header Check on https://ww5.languagenut.com/redirect
HTTP/1.1 302 Found =>
Date => Mon, 12 Sep 2016 10:37:04 GMT
Server => Apache/2.4.7 (Ubuntu)
X-Powered-By => PHP/5.5.9-1ubuntu4.9
Set-Cookie => redirect_locale=deleted; expires=Thu, 01-Jan-1970 00:00:01 GMT; Max-Age=0
Expires => Thu, 19 Nov 1981 08:52:00 GMT
Cache-Control => no-store, no-cache, must-revalidate, post-check=0, pre-check=0
Pragma => no-cache
Location => https://www.languagenut.com/us/
Access-Control-Allow-Origin => *
Access-Control-Allow-Credentials => true
Content-Length => 0
Connection => close
Content-Type => text/html
Note the HTTP/HTTPS Header Check website I used (search Google for “Header Check” for loads of free ones) must be located in the US, they have a US IP so the header check 302 redirected to the /us/ webpage.
It should be possible to skip the ‘middleman’ (the /redirect page) and have a single redirect from the /index.php page.
The current setup means effectively there isn’t a home page at / (it 301 redirects out). A better setup would be to have say the /uk/ webpage at / and 302 redirect to the country specific sections.
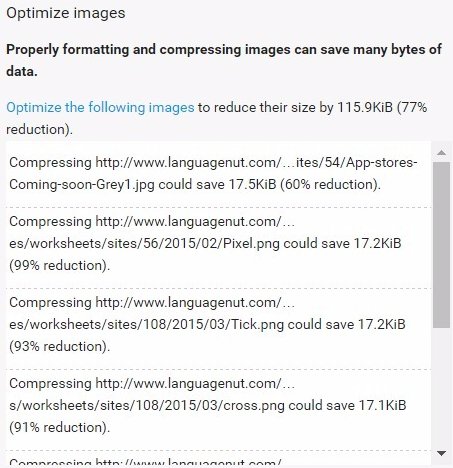
Let’s have an easy one next.
Optimizing images means reducing their size. In WordPress this is easy, there’s multiple WordPress plugins that do it quite well. I use EWWW Image Optimizer, simple case of going to Plugins > Add New : Search for “EWWW Image Optimizer” and install/activate it.
It’s got a fair number of options, but nothing too difficult, so even the novice webmaster should be able to use it.
Some WordPress SEO tips on images.
Image dimensions. I find on a WordPress Post/Page like this one it’s best to limit the width of an image to no wider than 550 pixels for performance SEO reasons. If you go bigger than this (especially above 640px wide) you might find the Google PageSpeed Insights tool and Google’s Lighthouse tool complains.
In the Stallion Responsive Theme I’ve added multiple new image sizes, so when I upload a post it automatically creates up to 15 images with various dimensions.
When I upload an image of 1,000+ pixels in width, Stallion Responsive/WordPress creates 10 images sizes in addition to the 5 images WordPress creates be default: if the image is smaller than 1,000 pixels in width there’s fewer images created (they don’t upscale). When I add the image to a Post or Page via the Add Media button I can choose which dimension to use.
For example the image below is shown on this page as a 550px by 299px dimension image and is 31KB in size. The original FULL image is actually 1840px by 1000px and before any optimization was 250KB is size. Users can still access the large image by clicking the image below.
When I upload a large image, I’ll tend to show the 550px wide image on the post and have it link to the full image. If the original image is smaller than 550px I tend to just load the full image on the Post/Page and not link to anything.
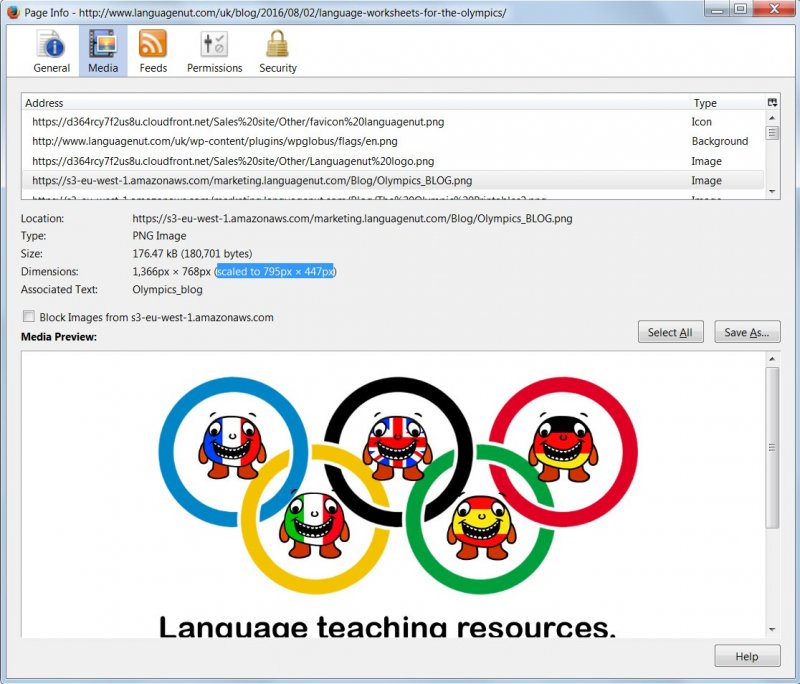
The main content area of this webpage in Desktop view is around 640 pixels in width, but I tend to add a caption border so limit the actual image to 550px so the images loaded on the page don’t scale down in Desktop view. If your content area is say 500px wide there’s no reason to have the image shown on the page to be larger than 500px, if you need viewers to see a larger image have it open when the smaller image is clicked (like I do). Whoever is adding images to the Languagenut blog posts isn’t taking the size of the viewable content area into account, see screenshot.
Basically an image with dimensions 1,366px × 768px has been scaled down to 795px × 447px. So what’s shown to visitors is about half the size of what’s loaded. The full image is about 180KB in size, creating a small image could save over half that file size, add to that the file reduction by using EWWW Image Optimizer and it takes a strain off the server: might help get rid of the annoying Reduce Server Response Time warnings.
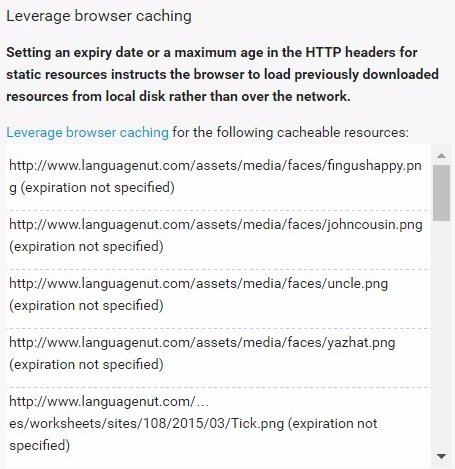
Leverage Browser Caching
This subject is worthy of a performance SEO tutorial article in itself, can require multiple server settings to get right or you might be lucky and using a caching plugin like W3 Total Cache can solve it for you (highly recommended SEO plugin).
The screenshot above doesn’t show all the files that Google PageSpeed Insights listed, here’s the full list:
https://www.languagenut.com/assets/media/faces/fingushappy.png (expiration not specified)
https://www.languagenut.com/assets/media/faces/johncousin.png (expiration not specified)
https://www.languagenut.com/assets/media/faces/uncle.png (expiration not specified)
https://www.languagenut.com/assets/media/faces/yazhat.png (expiration not specified)
https://www.languagenut.com/…es/worksheets/sites/108/2015/03/Tick.png (expiration not specified)
https://www.languagenut.com/…s/worksheets/sites/108/2015/03/cross.png (expiration not specified)
https://www.languagenut.com/…heets/sites/130/background-word-left.png (expiration not specified)
https://www.languagenut.com/…es/54/2015/02/Android-App-Store-Grey.jpg (expiration not specified)
https://www.languagenut.com/…/sites/54/2015/02/Windows-Store-Grey.jpg (expiration not specified)
https://www.languagenut.com/…ites/54/2015/02/background-word-ipad.png (expiration not specified)
https://www.languagenut.com/…ites/54/App-stores-Coming-soon-Grey1.jpg (expiration not specified)
https://www.languagenut.com/…esources/worksheets/sites/54/DSC4996.jpg (expiration not specified)
https://www.languagenut.com/…sheets/sites/54/background-word-left.png (expiration not specified)
https://www.languagenut.com/…es/worksheets/sites/56/2015/02/Pixel.png (expiration not specified)
https://www.languagenut.com/…ntent/themes/Divi/js/google_anyaltics.js (expiration not specified)
https://d364rcy7f2us8u.cloudfront.net/Sales site/Other/Languagenut logo.png (expiration not specified)
https://d364rcy7f2us8u.cloudfront.net/Sales site/Other/background-nuts2.png (expiration not specified)
https://d364rcy7f2us8u.cloudfront.net/Sales site/Other/paypal-logo.png (expiration not specified)
https://u.heatmap.it/conf/www.languagenut.com.js (5 minutes)
https://tatic.doubleclick.net/instream/ad_status.js (15 minutes)
https://platform.twitter.com/widgets.js (30 minutes)
https://static.olark.com/jsclient/loader0.js (45 minutes)
https://u.heatmap.it/log.js (60 minutes)
https://www.google-analytics.com/analytics.js (2 hours)
https://www.google-analytics.com/ga.js (2 hours)
https://static.olark.com/…-bucket1/application2.js?v=1472763845283 (3 hours)
https://static.olark.com/jsclient/jquery.js (3 hours)
https://static.olark.com/…sclient/styles/artsy-albatross/theme.css (3 hours)
https://static.olark.com/…lient-bucket1/storage.js?v=1473266942884 (3 hours)
In brief some file types should have an expiration date of at least 30 days. As you can see above “expiration not specified” means every page load those images are redownloaded!!!! That is a HUGE waste of server resources and should be a top priority to fix.
When setup correctly there shouldn’t be any image files from your domain listed.
When set correctly a visitor who visits your site today will cache the images locally to their device, if they revisit within the expiry date (30 days is good for a lot of stuff) they won’t download it again, they’ll use their local cache. A site like Languagenut probably has visitors who return to the site day after day, this could take a huge load off the server: assuming the server problems are due to web traffic and not usage of the language software.
The resources loaded from other domains like Twitter, Heatmap, Google Analytics** etc… there’s no way to change their expiry dates, you have to decide if you want the features associated with those files.
I take the hit on my site from Twitter, Google Analytics and Google AdSense.
** I note there are two js files related to Google Analytics. The ga.js file is the legacy Google Analytics file and should be updated/removed.
I avoid like the plague using features which require the use of jquery.js, the features tend to be bloated and not worth the server performance hit (and many of them aren’t loved by users: image sliders for example are not that popular).
Have spent days coding replacement features that replicate jQuery features without using jQuery. My navigation menu at the top for example, only uses CSS, most menus like that are jQuery driven (looks like Languagenut’s site uses a jQuery menu).
I even made an accordion style image menu that’s CSS based only: really challenging to code without using javascript.
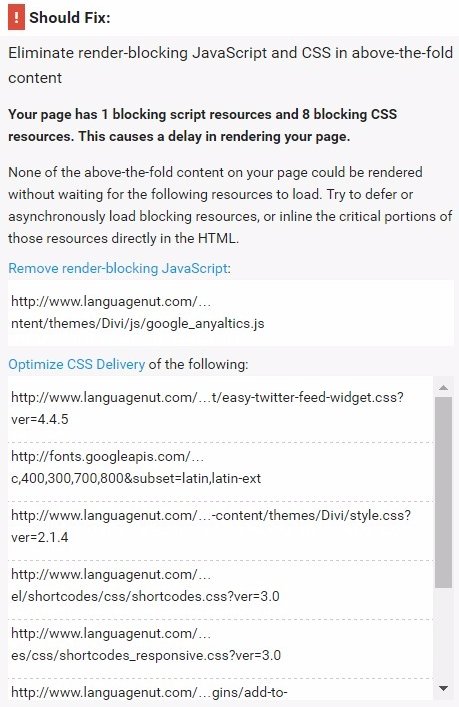
Eliminate render-blocking JavaScript and CSS in above-the-fold content
Any CSS and JS files that are required to load before the webpage content will show (that’s text and image content) are listed here, unless you have ALL your CSS and JS code inline (not a good idea) you’ll have at least one render blocking CSS file (that’s acceptable). The screenshot above doesn’t show them all, this is the full list:
Remove render-blocking JavaScript:
.
https://www.languagenut.com/…ntent/themes/Divi/js/google_anyaltics.js
.
Optimize CSS Delivery of the following:
.
https://www.languagenut.com/…t/easy-twitter-feed-widget.css?ver=4.4.5
https://fonts.googleapis.com/…c,400,300,700,800&subset=latin,latin-ext
https://www.languagenut.com/…-content/themes/Divi/style.css?ver=2.1.4
https://www.languagenut.com/…el/shortcodes/css/shortcodes.css?ver=3.0
https://www.languagenut.com/…es/css/shortcodes_responsive.css?ver=3.0
https://www.languagenut.com/…gins/add-to-any/addtoany.min.css?ver=1.9
https://www.languagenut.com/…ng-social-media-icon/style.css?ver=4.4.5
https://www.languagenut.com/…ncludes/css/wpglobus.min.css?ver=1.1.1.3
That’s quite a lot of CSS files, looking through them four of them look like they’ve been added by WordPress plugins.
This is one of the reasons why I try to add all the features I want to the one theme (Stallion Responsive) rather than leave it to separate plugins to randomly add CSS/JS files and inline CSS/JS code all over the place. I add all the relevant CSS rules to the themes CSS files and limit javascript features.
I have an interesting theme setup, Stallion Responsive has 12 layouts (one CSS file for each), 26 font schemes (one CSS file for each) and 112 color schemes (one CSS file for each): there’s almost 35,000 different combinations. On an options page I choose the layout, font and color scheme and the three files are loaded (like you see above): note on each WordPress Post/Page edit screen I can override which layout/font/color scheme is used, this article has a different color scheme than the rest of the site.
I use the W3 Total Cache plugins combine feature to combine the three CSS files into one file, I also use the plugins minification feature as well to make it smaller. Rather than loading three render blocking CSS files, I load one. The W3 Total Cache plugin should be able to do the same with the seven CSS files the Languagenut website loads. Only way to find out is try it.
Personally I’d consider dropping some of the social media plugins. The Add To Any WordPress Plugin for example adds a hidden link in the code, it’s stealing link benefit and damaging the sites SEO.
The rel=”nofollow” links also delete valuable link benefit, have to be careful with these types of WordPress plugins.
Since I’m at the 4,000 word mark, think I’ll wrap this up now :-)
There’s some major oversights in the general SEO of the site (the SEO isn’t very good).
The wrong images are used in the Open Graph meta tags, used for sharing on Facebook etc… so on important pages a PayPal image is used by Facebook etc… when shared.
There’s loads of inline CSS that looks like it might not be needed (don’t think they use Woocommerce, but there’s Woocommerce inline CSS).
Some image filenames use spaces, really shouldn’t do that. Ideally for SEO reasons image filenames would be all lowercase and keyword separated by hyphens like this: languagenut-language-software.jpg and the images would have relevant alt attributes like alt=”Languagenut Language software”.
There’s a couple of ‘hidden’ links in a noscript tag related to the olark.com service. One of them has anchor text “Olark live chat software”, that’s SEO damaging and against Google’s Webmaster Guidelines, remove them.
JavaScript: Place the same content from the JavaScript in a <noscript> tag. If you use this method, ensure the contents are exactly the same as what’s contained in the JavaScript, and that this content is shown to visitors who do not have JavaScript enabled in their browser. Google’s Webmaster Guidelines Hidden text and links
Google’s Webmaster Guidelines Hidden text and links
WordPress should be updated ASAP, currently running WordPress 4.4.5. WordPress is at version 4.6.1. The 4.4.* series was released December 8, 2015. That’s a long time not to update core WordPress and rely on the automated updates. 4.5.* series was released April 12, 2016. 4.6.* series was released August 16, 2016.
I manage over 100 domains, they all run WordPress version 4.6.1. Takes a few minutes to upgrade one site and if concerned be sure to backup the virtualserver** before clicking update. If the update fails, reinstate the backup, worst case scenario is a few mins downtime as you log into your control panel to reinstate the backup: I’ve not had a WordPress upgrade issue in over 5 years, that’s hundreds of problem free upgrades.
** Since I own so many WordPress sites I backup the entire servers (I have two) then run the WordPress updates all at once. I use domain mapping versions of WordPress, which means I can upgrade 20+ WordPress sites in one click.
At https://www.languagenut.com/uk/languages/ the blue “Try The Resources” button has a typo.
There’s inconsistencies in how the site links together, in some areas there’s links to a ww5 sub-domain.
I see these sort of issues on plenty of websites, they aren’t unusual, take a look at my Amazon Website Review. Gives an idea how important it is to have a person in charge of a business website that knows a lot about the software that runs the website and a decent amount about SEO. Most people don’t have a clue about half this stuff.
Some of this is covered in my SEO Tutorials.
David Law






































im searching for beginner german language courses for adults would Language nut be suitable for adult usage or is it for registered schools only.
how long does it take a beginer using language nut to learn enough german to visit?
how much does it cost for one adult?
thankyou
Jane
I’m not sure how suitable the German Languagenut language courses are for adults, I’ve not used the Languagenut apps etc… just looked at the SEO of their website. So can’t answer your questions directly.
I know Languagenut were setting up something for Syrian refugees that are seeking asylum in Europe, I assumed that’s for adults as most of the Syrian refugees are adults. There’s a YouTube video**, though looks targeted at kids, so may have assumed incorrectly.
Does provide an opportunity for an SEO lesson: can’t help myself :-)
Do a Google site: search by popping this in Google search:
site:https://languagenut.com/ adultThis will show every webpage that’s indexed by Google under the languagenut.com domain that use the word Adult. You can do the same with German:
site:https://languagenut.com/ GermanCurrently there’s only 5 pages indexed that even mention the word Adult, so either they don’t do any language courses for adults or they’ve completely missed the adult relevant SERPs (Search Engine Results Pages). It’s not unusual for a business website to forget to tell their visitors everything they do :-)
There’s this webpage: https://www.languagenut.com/uk/language-resources-libraries/ (update this webpage was later deleted) which under the section “Our library licenses include:”
So looks like it’s suitable for young adults.
The Apple iTunes sales page at https://apps.apple.com/gb/app/learn-german-languagenut/id977018641
David
Hi SEO Dave :-) I’ve spent several hours reading your SEO blog and you seem to know your stuff. I purchased your theme after seeing the custom hreflang language tags feature you plan. Do you have an ETA for Stallion 8.5 with this feature???
“Something as basic as a form box that’s added to all WordPress Pages/Posts where the hreflang tags code can be added and then loaded into the head section of the corresponding webpages.”
Our business site has 4 language versions, we have been using HREFLANG Tags for WordPress plugin which is hard to setup and easy to get wrong. The hreflang tags are added one at a time. A single large form to add entire hreflang tag codes would be easier to manage.
Will your 8.5 theme have a box for hreflang tag codes for all pages to be hreflang tagged together???
Cheers, James
Regarding adding a Hreflang Tags feature it should be easy to add a quick metabox to the Posts and Pages edit screens. I wasn’t familiar with the Hreflang Tags WordPress plugin you use, had a quick look and does look like a slow/complicated way to add language localizations.
Although using a simple metabox form requires the user to understand some basic HTML (how to form a hreflang-rel-link code), I think it’s going to be MUCH quicker building the code in a text editor (lots of copying and pasting of URLs mostly) and then pasting the same set of hreflang links to say 5 Posts metaboxes: for a set of 5 Posts you want hreflang tagged together, you’d add the same HTML code to the 5 Posts edit screen.
It does mean editing 5 posts every time you want to change something, like add a 6th post to the set. What I’d like to do is have one main Post that you add the hreflang links to and on that Posts edit screen select which Posts should also use those hreflang links. This could work quite well on a site like Languagenut.com that has all their localized content in sub-folders, same WordPress install (not separate WordPress installs on unique domains or sub-domains).
That way you could say set the UK version of the site as the main one and only have to edit the UK language versions of the posts. Every time a new language version of a Post is put online, you’d edit the UK Post and add another hreflang link, it would be shared across the set.
Not sure if that’s possible (research needed) AND there’s the issue many businesses use separate domains and sub-domains for their alternative language sections, this concept couldn’t work across different WordPress installs on separate domains/sub-domains. The simple metabox form probably makes most sense as will work in all scenarios.
For Languagenut.com an XML sitemap would probably be the best solutions, trying to manage over 60 language sections would be a pain! There’s free online tools where you can upload a CSV file for example with the links in it etc… and the XML sitemap will be generated ready to submit to Google.
I’ll probably add a simple metabox for adding hreflang code to in Stallion Responsive 8.5. That will work for a 4 language site.
David Law
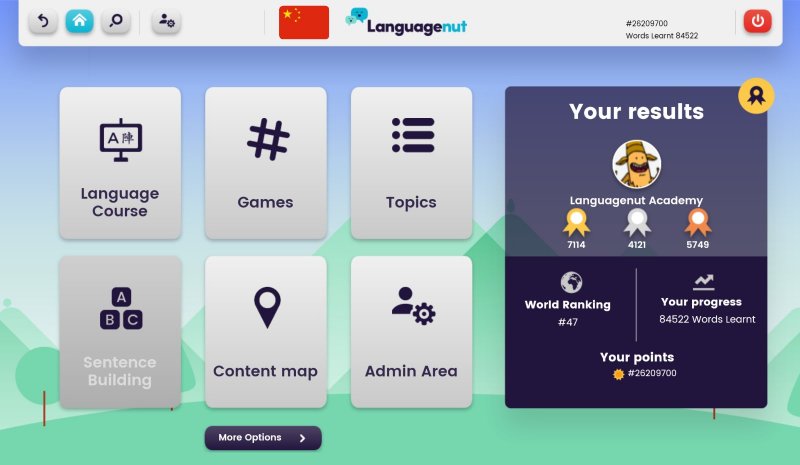
Got a few screenshots of the Languagenut Mandarin Language Course for Schools, the software/app revolves around short/simple practice games like matching pairs.
Opening screen after login and selecting Mandarin Hanzi as the language to learn.
Example Languagenut Mandarin Language Course Sections (currently 24 sections available)
Example Languagenut Mandarin Language Course My School Day Section (currently 6 sections available)
Example Languagenut Mandarin Language Course Practice Games (currently 9 games)
Example Languagenut Mandarin Matching Pairs Language Game
Only shown a few example screens from the Languagenut app, there’s dozens of screens and different options etc… all built around:
“Learn the Phrases” >> “Practice the Phrases (via games)” >> “Test Progress”
My wife and I would have used this when we home educated our children, there’s also a tracking section for school teachers/parents for checking a child’s progress.
David